BubbleChart for ASP.NET Web Forms は、以下の独特な主要機能を備えています。
- HTML5
HTML5 グラフが優れているのは、これらが Scalable Vector Graphics(SVG)を使用しているためです。SVG は HTML5 で充実した対話型の視覚化を作成するのに完璧です。SVG によるグラフ作成のメリットの中には、真のクライアント側グラフ作成、DOM フレンドリなグラフ、ハードウェアアクセラレーショングラフィックス、対話型のアニメーションとツールチップ、およびストリーミングの視覚化が含まれます。さらに、これらのグラフは追加のプラグインが不要です。 - データ連結
C1BubbleChart は、サーバー側外部データソースからのデータの連結をサポートしています。DataBinding を有効にするには、単に DataSourceID プロパティまたは DataSource プロパティと、DataBindings プロパティを設定するだけです。C1BubbleChart は、すべての標準 ASP.NET DataSource コントロール(SqlDataSource など)とすべての DataSource タイプ(DataTable など)をサポートしています。C1BubbleChart の DataBinding は非常に使い慣れた機能であり、デザイン時やコードに操作できます。詳細については、「AccessDataSource への C1BubbleChart の連結」か、または ComponentOne for ASP.NET Web Forms とともにインストールされている DataBind サンプルを参照してください。 - ライブデータ
すべての ComponentOne グラフはライブデータのストリーミング用に最適化されています。これらのグラフは、データが変化するとアニメーション化し、遷移を表示してデータセット内のデータを視覚化します。 - AJAX サポート
クライアントコントロールを使用すると、ユーザーは AJAX によってデータを取得できます。 - 軸の調整
軸を自動的に調整し、すべてのバブルがグラフ領域内にあるようにします。
詳細については、「手順 3:コントロールの外観のカスタマイズ」を参照してください。 -
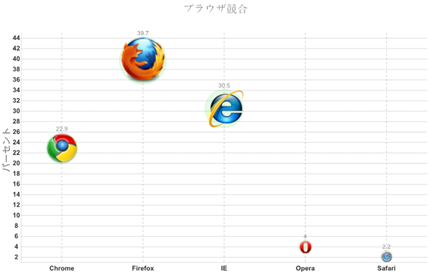
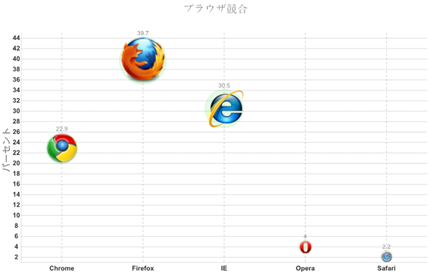
カスタム画像のバブル
単純なバブルを表示するのでなく、各バブルグラフ系列にカスタム画像を作成できます。Symbol プロパティを使用して、C1BubbleChartSeries にカスタム画像を指定できます。
詳細については、「バブルの外観」を参照してください。
下図は、各データポイント値にカスタム画像を表示しています。

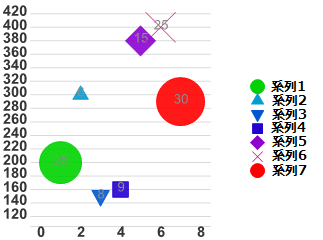
- バブルの形状
ユーザーは、Marker のサブプロパティである Type でグラフのバブル形状を設定できます。
詳細については、「バブルの外観」を参照してください。
以下のグラフは、Type から C1BubbleChart の系列上で使用できるさまざまな形状を示しています。

- バブル系列の非表示
エンドユーザーはグラフの凡例をクリックし、系列のバブルを表示/非表示にできます。詳細については、「凡例」を参照してください。
関連トピック