以下の手順では、クライアント側オブジェクトモデルを使用して C1Calendar をポップアップカレンダーにし、サーバーにポストバックすることなく、充実したポップアップカレンダーを作成する方法について説明します。クライアント側カレンダーにスクリプトを割り当てて、C1Calendar のデフォルト動作を簡単にポップアップカレンダーに設定できます。
数行の JavaScript を記述して click イベントを HTML マークアップ .aspx ページ内でそれに関連付けたコントロール(TextBox コントロールなど)に宣言するだけで、ポップアップカレンダーを作成できます。
C1Calendarポップアップカレンダーをテキストボックスコントロールなどの入力コントロールに関連付けて、ユーザーがポップアップカレンダー上の日付を選択した場合にポップアップコントロールを閉じるようにします。
この手順を実行すると、ユーザーは以下の操作が可能になります。
- C1Calendar のクライアント側オブジェクトのアクセス操作
- ポップアップカレンダーを入力コントロールに関連付ける
- Offset プロパティを使用してポップアップカレンダーの位置を決定する
- ユーザーが日付を選択したときにポップアップカレンダーを閉じる
実行時にユーザーがボタンコントロールをクリックしたときにテキストボックスコントロールの左下に表示されるクライアント側ポップアップカレンダーを作成するには、Popupメソッドを使用してクライアント側関数を作成します。以下の手順を実行します。
- ページに HTML TextBox およびC1Calendar の各コントロールを追加します。
- .aspx ページで、Click と SelectDate 関数に対して以下のスクリプトを追加します。
ソースビュー コードのコピー<script type="text/javascript">
$(function () {
$("#<%=TextBox1.ClientID %>").click(function () {
$("#<%=C1Calendar1.ClientID %>").c1calendar("popup", {
of: $("#<%=TextBox1.ClientID %>"),
offset: '0 2'
});
})
});function SelectDate() {
var selDate = $(this).c1calendar("getSelectedDate");
if (!!selDate) $("#<%=TextBox1.ClientID %>").val(selDate.toDateString());
}
</script>上記の最初の Click 関数は、Click イベントと offset プロパティを使用し、ポップアップカレンダーのドッキング配置を決定し、ユーザーが関連付けられている要素(TextBox1 など)内にクリックすると、ポップアップカレンダーを表示させます。
上記2番目の SelectDate 関数は、ポップアップカレンダーが閉じたときに選択した日の値をテキストコントロールに割り当てます。
- デザインビューに切り替えて、サーバー側プロパティに割り当てます。OnClientSelectedDatesChanged プロパティを関数名 ?SelectDate? に、PopupMode プロパティを True に設定します。OnClientSelectedDatesChanged プロパティは、ポップアップカレンダーが閉じた後に、 SelectDate 関数を呼び出し、選択した日の値をテキストボックスに割り当てます。
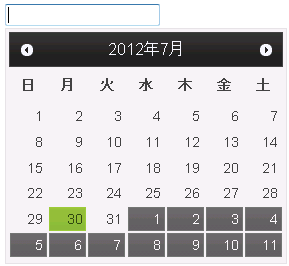
Web ページを実行し、実行時に以下のタスクを実行します。
- テキストボックスコントロール内にクリックされた場合、C1Calendar コントロールがその下に表示されるようにします。

- ポップアップカレンダーから日付を選択します。

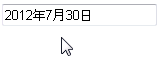
ポップアップカレンダーが閉じ、選択した日付がテキストボックスコントロールに割り当てられます。