Calendar for ASP.NET Web Forms の主な特長は以下の通りです。
-
選択モード
Calendar は、単一または複数の日付選択をサポートします。また、曜日セレクタと週番号セレクタから、火曜日となるすべての日、週の特定の日など、日付グループを選択することもできます。さらに、月セレクタを使用し、月全体の日を選択することも可能です。

-
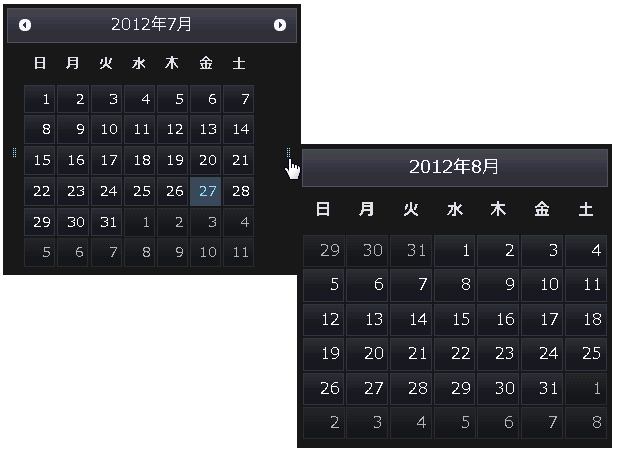
月のプレビュー
Calendar には、前のカレンダー月と次のカレンダー月を表示するプレビューペイン(オプション)が用意されています。このペインを使用して、次・前の月に移動せずに、その月の開始日と終了日からなる日付期間を閲覧できます。一つのプロパティを設定するだけで、この機能を有効にすることができます。

-
アニメーション効果
カレンダーコントロールには、上、下、右、左からカレンダーをスライドする組み込みのアニメーション効果が含まれています。1つだけのプロパティを設定することで、C1Calendar のアニメーション効果のタイプを指定できます。
-
プロパティビルダ
カレンダーコントロールには、カレンダーのすべての要素を論理的なグループに割り当てるプロパティビルダーが含まれています。この機能により、[プロパティ]ウィンドウに含まれているプロパティの一覧をスクロールせずに、変更対象の特定の要素が簡単に見つけられます。この機能は、毎度繰り返すタスクを毎度実行せずに実装できるために役に立ちます。
-
ローカライズ
Calendar は、曜日とタイトルの完全なローカライズをサポートしています 。曜日とタイトルに表示される文字列は、指定された言語によって決定されます。
-
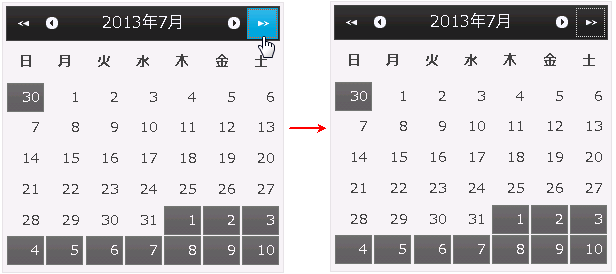
クイックナビゲーション
Calendar は、カレンダー月のナビゲーションとして、以下の3種類の方法を提供します。〈前へ〉または〈次へ〉ボタンをクリックし、前の月または次の月に移動できます。〈クイック−前へ〉または〈クイック−次へ〉 ボタンをクリックし、前の複数月または次の複数月をジャンプできます。ポップアップカレンダーの月と年セレクタ−カレンダータイトルをクリックすると、ポップアップカレンダーが開き、ポップアップカレンダーから月と年を選択できます。

-
カレンダーの方向
複数のカレンダーを表示する場合、カレンダーの方向を変更する必要があるかもしれません。Calendar は、カレンダーを水平方向または垂直方向に表示できます。
-
初期ビュー
カレンダーをDay、Month、Year、またはDecade のいずれかのビューで表示できます。さらに、これらのビューのいずれかをデフォルトまたはカレンダーの初期ビューとして指定することも可能です。
-
マルチカレンダービュー
Calendar はカレンダー領域に複数の月を表示できます。この機能を有効にするには、マルチカレンダービューで月の列数と行数を指定する必要があります。

-
テーマ
スマートタグをクリックするだけで、10種類のプレミアムテーマ(Arctic、Lucid、Metro、 Metro-Dark、Midnight、Aristo、Rocket、Cobalt、Stafford および Sterling)のいずれかを選択して外観を変更します。オプションとして、jQuery UI からThemeRoller を使用してカスタマイズしたテーマを作成します。
-
CSS のサポート
CSS(Cascading Style Sheet)のスタイルを使用して、カスタムスキンを定義します。カレンダーコントロールを組織の基準に合致させます。