グリッド線は、大/小間隔を単位として大/小目盛りマークから垂直に表示されます。軸に垂直に大間隔で表示される線は、ChartAxis.GridMajor プロパティによって制御され、軸に垂直に小間隔で表示される線は、ChartAxis.GridMinor プロパティによって制御されます。グリッド線は、正確な値が必要な場合にチャートを読みやすくすることができます。
次のマークアップに示すように、GridMajor プロパティと GridMinor プロパティを X 軸と Y 軸の両方に設定できます。
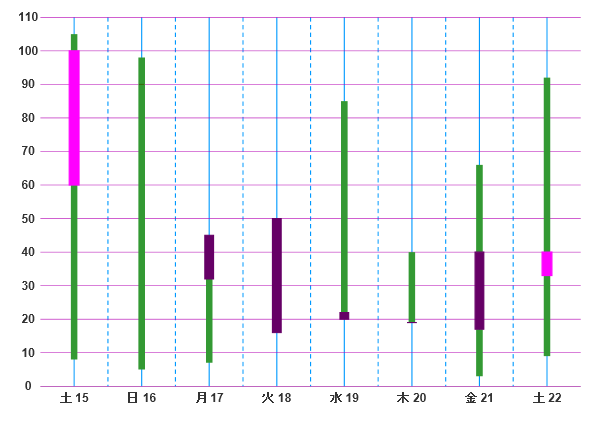
上記のマークアップで設定されたプロパティは、次の図のようなグラフになります。この図では、X 軸に主グリッド線と副グリッド線の両方が表示されます。GridMajor 線は実線、GridMinor 線は破線です。
| ソースビュー |
コードのコピー
|
|---|---|
<Axis>
<X>
<GridMajor Visible="True">
<Style Stroke="#0099FF" StrokeDashArray="2,2" StrokeLineCap="bevel" StrokeLineJoin="round"></Style>
<GridStyle Stroke="#0099FF" StrokeDashArray="2,2" StrokeLineCap="bevel" StrokeLineJoin="round"></GridStyle>
</GridMajor>
<GridMinor Visible="True">
<Style Stroke="#0099FF">
</Style>
<GridStyle Stroke="#0099FF">
</GridStyle>
</GridMinor>
</X>
<Y Visible="False" Compass="West">
<Labels TextAlign="Center"></Labels>
<GridMajor Visible="True">
<Style Stroke="#B300B3"></Style>
<GridStyle Stroke="#B300B3"></GridStyle>
</GridMajor>
<GridMinor Visible="False"></GridMinor>
</Y>
</Axis>
|
|

関連トピック