Visual Studio では、C1Carousel コントロールにスマートタグが用意されています。スマートタグは、C1Carousel で最もよく使用されるプロパティを提供するショートカットタスクメニューです。
C1Carousel コントロールでは、スマートタグによって、よく使用されるプロパティにすばやく簡単にアクセスできます。
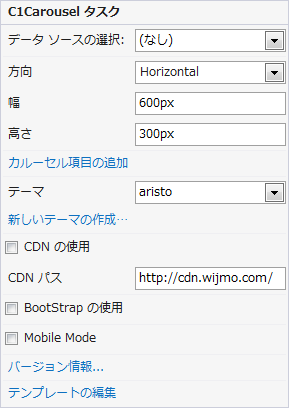
[C1Carousel タスク]メニューにアクセスするには、C1Carousel コントロールの右上端にあるスマートタグをクリックします。これによって、[C1Carousel タスク]メニューが開きます。

[C1Carousel タスク]メニューは次のように動作します。
- データソースの選択
既存のデータソースを選択するか、[データソース構成ウィザード]から新しい接続を作成します。 - 方向
コントロールの Orientation を Horizontal または Vertical のいずれかに設定します。デフォルトの方向は Horizontal です。 - 幅
実行時のコントロールの幅を決定します。デフォルトの幅は 600px です。 - 高さ
実行時のコントロールの高さを決定します。デフォルトの高さは 300px です。 - テーマ
[テーマ]ドロップダウンボックスをクリックすれば、各種の視覚スキームから選択できます。使用可能な視覚スタイルの詳細については、「テーマ」を参照してください。 - 新しいテーマの作成
新しいテーマの作成 オプションをクリックすると、ThemeRoller for Visual Studio が開きます。したがって、開発環境内でテーマをカスタマイズすることができます。アプリケーションで ThemeRoller for Visual Studio を使用する方法については、「ThemeRoller for Visual Studio」 を参照してください。 - CDN の使用
[CDN の使用]チェックボックスを ON にすると、CDN からクライアントリソースがロードされます。これはデフォルトで OFF です - CDN パス
CDN の URL パスを表示します - Bootstrap の使用
[Bootstrap の使用]オプションを選択すると、コントロールに Bootstrap テーマを適用することができます。アプリケーションで Bootstrap テーマを使用する方法については、「Bootstrap for ASP.NET Web Forms クイックスタート」 を参照してください。
> - バージョン情報
[バージョン情報]をクリックすると、製品のバージョン情報を確認できるダイアログボックスが表示されます。 - テンプレートの編集
このオプションをクリックすると、テンプレート編集モードが起動します。