C1Carousel の外観と動作を簡単にカスタマイズできます。次の手順では、コントロールの動作と外観を設定します。以下は、「手順 2:コントロールへのコンテンツの追加」トピックを完了していることを前提にしています。
以下の手順を実行します。
- ソースビューで、
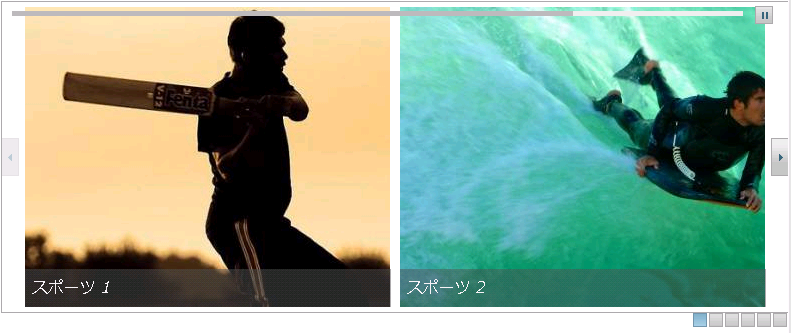
<cc1:C1Carousel>タグを編集し、Display="2"のように記述します。ソースビュー コードのコピー<cc1:C1Carousel ID="C1Carousel1" runat="server" Width="750px" Height="300px" Display="2" EnableTheming="True"> コントロールに2つの画像が同時に表示されるようになります。
- ソースビューで、
<cc1:C1Carousel>タグを編集し、AutoPlay="True" ShowTimer="True"を追加します。ソースビュー コードのコピー<cc1:C1Carousel ID="C1Carousel1" runat="server" Width="750px" Height="300px" Display="2" EnableTheming="True" AutoPlay="True" ShowTimer="True"> コントロールが自動的に画像を繰り返し表示し、画像が次の画像に切り替わるまでの残り時間を示すプログレスバーが表示されるようになります。
- ソースビューで、
<cc1:C1Carousel>タグを編集し、ShowPager="True" PagerType="Dots"を追加します。ソースビュー コードのコピー<cc1:C1Carousel ID="C1Carousel1" runat="server" Width="750px" Height="300px" Display="2" EnableTheming="True" AutoPlay="True" ShowTimer="True" ShowPager="True" PagerType="Dots"> コントロールにページャが表示され、ユーザーがコレクション内の任意の画像をクリックできるようになります。コントロールの下のドットボタンを押すとページが表示されます。
- ソースビューで、
<cc1:C1Carousel>タグを編集し、Loop="False"を追加します。ソースビュー コードのコピー<cc1:C1Carousel ID="C1Carousel1" runat="server" Width="750px" Height="300px" Display="2" EnableTheming="True" AutoPlay="True" ShowTimer="True" ShowPager="True" PagerType="Dots" Loop="False"> コントロールは画像をループしなくなり、一連の最後の画像が表示された後に最初の画像に戻らなくなります。
- アプリケーションを実行して、コントロールに変更内容が表示されることを確認します。

ページャは、コントロールと画像が自動再生されると変更されるタイマーの下に表示されます。ページャはコントロールの下に小さなボタンの形で表示されます。また、コントロールは画像をループしません。
この手順では、コントロールの外観と動作をカスタマイズしました。おめでとうございます。このクイックスタートは完了しました。