このトピックでは、ASP.NETアプリケーションでC1ChartNavigatorコントロールを使用および構成する方法について説明します。
手順 1:WebフォームへのChartNavigatorの追加
ASP.Netアプリケーションを作成し、WebフォームにChartNavigatorコントロールを追加してチャートに連結するには、次の手順を実行します。
- Visual Studioで、新しいASP.Net Webアプリケーションを作成し、新しいWebフォームを追加します。
- ツールボックスでC1ChartNavigatorコントロールを見つけ、それをWebフォームに配置します。
ツールボックスにこのコントロールが見つからない場合は、右クリックし、[アイテムの選択]を選択します。[ツールボックスアイテムの選択]ダイアログボックスが表示されます。コントロールを見つけたら、[OK]をクリックします。
手順 2:チャートへのChartNavigatorの連結
デザイナの場合
- ツールボックスでC1CandlestickChartを見つけ、それをWebフォームに配置します。
- CandlestickChartスマートタグをクリックし、[C1CandlestickChartのタスク]メニューからSeriesListを選択します。CandlestickChartSeriesコレクションエディタが開きます。
- [追加]ボタンをクリックして、チャートにデータ系列を追加します。右側ペインで、Labelプロパティを探し、データ系列に名前を付けます。
- 次に、Dataプロパティを探します。プロパティの横にあるドロップダウン矢印をクリックして、Dataオプションを開きます。Close、High、Low、Open、Xの5つのデータ表示オプションが表示されます。
- 各オプションの横にあるドロップダウン矢印をクリックして、必要な値を追加します。
CandleStickChart でデータを追加する方法については、「C1CandleStickChartクイックスタート」を参照してください。
ソースビューの場合
次のマークアップを使用して、CandlestickChartとChartNavigatorをアプリケーションに追加します。
| ソースビュー |
コードのコピー
|
|---|---|
<cC1:C1CandlestickChart ID="C1CandlestickChart1" runat="server" Height="250" Width="500"> <Animation Enabled="false" /> <TextStyle FontFamily="Segoe UI" FontSize="13px"> </TextStyle> <Header Compass="North" Text="Stock Index from December 2014 to January 2015" TextStyle-FontSize="14px"></Header> //凡例の表示をfalseに設定します <Legend Visible="false"></Legend> <Axis> <X Visible="true" TextVisible="false"> <GridMajor Visible="True"></GridMajor> </X> <Y Visible="false" Compass="West"> <GridMajor Visible="True"></GridMajor> <GridMinor Visible="False"></GridMinor> </Y> </Axis> //CandleStickChart系列を追加します <CandlestickChartSeriesStyles> <cC1:CandlestickChartStyle> <HighLow Width="2"> <Fill Color="#8C8C8C"></Fill> </HighLow> <FallingClose Width="6"> <Fill Color="#F07E6E"></Fill> </FallingClose> <RisingClose Width="6"> <Fill Color="#90CD97"></Fill> </RisingClose> </cC1:CandlestickChartStyle> </CandlestickChartSeriesStyles> </cC1:C1CandlestickChart> //ChartNavigatorコントロールを追加します <cC1:C1ChartNavigator ID="C1ChartNavigator1" runat="server" Width="500px" Height="50" ToolTip="Stock Index (Dec'14-Jan'15)" > <XAxis> <GridMajor Visible="False"></GridMajor> <GridMinor Visible="False"></GridMinor> </XAxis> <SeriesStyles> <cC1:ChartStyle Fill-Color="#88bde6" Stroke="#88bde6"> <Fill Color="#88BDE6"></Fill> </cC1:ChartStyle> </SeriesStyles> </cC1:C1ChartNavigator> |
|
コードの場合
Page_Loadイベントに次のコードを追加して、ChartNavigatorをローソク足チャートに連結します。
| C# |
コードのコピー
|
|---|---|
if (!IsPostBack)
{
PrepareOptions();
}
}
private void PrepareOptions()
{
//x-軸に値を追加します
var valuesX = new List<DateTime?>(){
DateTime.Parse("2014-12-01"),
DateTime.Parse("2014-12-02"),
DateTime.Parse("2014-12-05"),
DateTime.Parse("2014-12-06"),
DateTime.Parse("2014-12-07"),
DateTime.Parse("2014-12-08"),
DateTime.Parse("2014-12-09"),
DateTime.Parse("2014-12-12"),
DateTime.Parse("2014-12-13"),
DateTime.Parse("2014-12-14"),
DateTime.Parse("2014-12-15"),
DateTime.Parse("2014-12-16"),
DateTime.Parse("2014-12-19"),
DateTime.Parse("2014-12-20"),
DateTime.Parse("2014-12-21"),
DateTime.Parse("2014-12-22"),
DateTime.Parse("2014-12-23"),
DateTime.Parse("2014-12-26"),
DateTime.Parse("2014-12-27"),
DateTime.Parse("2014-12-28"),
DateTime.Parse("2014-12-29"),
DateTime.Parse("2014-12-30"),
DateTime.Parse("2015-01-02"),
DateTime.Parse("2015-01-03"),
DateTime.Parse("2015-01-04"),
DateTime.Parse("2015-01-05"),
DateTime.Parse("2015-01-06"),
DateTime.Parse("2015-01-09"),
DateTime.Parse("2015-01-10"),
DateTime.Parse("2015-01-11"),
DateTime.Parse("2015-01-12"),
DateTime.Parse("2015-01-13"),
DateTime.Parse("2015-01-16"),
DateTime.Parse("2015-01-17"),
DateTime.Parse("2015-01-18"),
DateTime.Parse("2015-01-19"),
DateTime.Parse("2015-01-20"),
DateTime.Parse("2015-01-23"),
DateTime.Parse("2015-01-24"),
DateTime.Parse("2015-01-25"),
DateTime.Parse("2015-01-26"),
DateTime.Parse("2015-01-27"),
DateTime.Parse("2015-01-30"),
DateTime.Parse("2015-01-31")};
//y-軸に値を追加します
var valuesY = new List<double?>() { 10,12,11,14,16,20,18,17,17.5,20,22,21,
22.5,20,21,20.8,20,19,18,17,16,15,15,14,13,12,
11.5,10.9,10,9,9.5,10,12,11,14,16,20,18,17,17.5,20,22,21,22.5 };
//高値を追加します
var valuesHigh = new List<double?>() { 10,12,11,14,16,20,18,17,17.5,20,22,
21,22.5,20,21,20.8,20,19,18,17,16,15,15,14,13,12,
11.5,10.9,10,9,9.5,10,12,11,14,16,20,18,17,17.5,20,22,21,22.5 };
//安値を追加します
var valuesLow = new List<double?>() { 7.5,8.6,4.4,4.2,8,9,11,10,12.2,12,16,
15.5,16,15,16,16.5,16,16,15,14.5,14,13.5,13,12,11,
11,10,9,8,7.5,7.9,7.5,8.6,4.4,4.2,8,9,11,10,12.2,12,16,15.5,16 };
//始値を追加します
var valuesOpen = new List<double?>() { 8,8.6,11,6.2,13.8,15,14,12,16,15,17,18,
17.2,18.5,17.8,18.6,19.8,18,16.9,15.6,14.7,14.2,13.9,13.2,
12.8,11.7,11.2,10.5,9.4,8.9,8.4,8,8.6,11,6.2,13.8,15,14,12,16,15,17,18,17.2 };
//終値を追加します
var valuesClose = new List<double?>() { 8.6,11,6.2,13.8,15,14,12,16,15,17,18,17.2,
18.5,17.8,18.6,19.8,18,16.9,15.6,14.7,14.2,13.9,13.2,
12.8,11.7,11.2,10.5,9.4,8.9,8.4,8,8.6,11,6.2,13.8,15,14,12,16,15,17,18,17.2,18.5 };
//CandlestickChart系列を追加します
var candleSeries = new CandlestickChartSeries();
candleSeries.Data.X.AddRange(valuesX.ToArray<DateTime?>());
candleSeries.Data.High.AddRange(valuesHigh.ToArray<double?>());
candleSeries.Data.Low.AddRange(valuesLow.ToArray<double?>());
candleSeries.Data.Open.AddRange(valuesOpen.ToArray<double?>());
candleSeries.Data.Close.AddRange(valuesClose.ToArray<double?>());
candleSeries.Label = "MSFT";
candleSeries.LegendEntry = true;
this.C1CandlestickChart1.SeriesList.Add(candleSeries);
var lineSeries = new LineChartSeries();
lineSeries.Data.X.AddRange(valuesX.ToArray<DateTime?>());
lineSeries.Data.Y.AddRange(valuesY.ToArray<double?>());
//ChartNavigatorを系列データと連結します
this.C1ChartNavigator1.SeriesList.Add(lineSeries);
//ChartNavigatorに対してTargetSelectorを設定します
this.C1ChartNavigator1.TargetSelector = "#" + this.C1CandlestickChart1.ClientID;
// #region Range
this.C1ChartNavigator1.RangeMin = DateTime.Parse("2014-12-14").ToOADate();
this.C1ChartNavigator1.RangeMax = DateTime.Parse("2015-01-04").ToOADate();
|
|
| VB |
コードのコピー
|
|---|---|
If Not IsPostBack Then
PrepareOptions()
End If
End Sub
Private Sub PrepareOptions()
'x-軸に値を追加します
Dim valuesX = New List(Of System.Nullable(Of DateTime))() From {
DateTime.Parse("2014-12-01"),
DateTime.Parse("2014-12-02"),
DateTime.Parse("2014-12-05"),
DateTime.Parse("2014-12-06"),
DateTime.Parse("2014-12-07"),
DateTime.Parse("2014-12-08"),
DateTime.Parse("2014-12-09"),
DateTime.Parse("2014-12-12"),
DateTime.Parse("2014-12-13"),
DateTime.Parse("2014-12-14"),
DateTime.Parse("2014-12-15"),
DateTime.Parse("2014-12-16"),
DateTime.Parse("2014-12-19"),
DateTime.Parse("2014-12-20"),
DateTime.Parse("2014-12-21"),
DateTime.Parse("2014-12-22"),
DateTime.Parse("2014-12-23"),
DateTime.Parse("2014-12-26"),
DateTime.Parse("2014-12-27"),
DateTime.Parse("2014-12-28"),
DateTime.Parse("2014-12-29"),
DateTime.Parse("2014-12-30"),
DateTime.Parse("2015-01-02"),
DateTime.Parse("2015-01-03"),
DateTime.Parse("2015-01-04"),
DateTime.Parse("2015-01-05"),
DateTime.Parse("2015-01-06"),
DateTime.Parse("2015-01-09"),
DateTime.Parse("2015-01-10"),
DateTime.Parse("2015-01-11"),
DateTime.Parse("2015-01-12"),
DateTime.Parse("2015-01-13"),
DateTime.Parse("2015-01-16"),
DateTime.Parse("2015-01-17"),
DateTime.Parse("2015-01-18"),
DateTime.Parse("2015-01-19"),
DateTime.Parse("2015-01-20"),
DateTime.Parse("2015-01-23"),
DateTime.Parse("2015-01-24"),
DateTime.Parse("2015-01-25"),
DateTime.Parse("2015-01-26"),
DateTime.Parse("2015-01-27"),
DateTime.Parse("2015-01-30"),
DateTime.Parse("2015-01-31")
}
'y-軸に値を追加します
Dim valuesY = New List(Of System.Nullable(Of Double))() From {
10, 12, 11, 14, 16, 20, 18, 17, 17.5, 20, 22, 21, 22.5,
20, 21, 20.8, 20, 19, 18, 17, 16, 15, 15, 14, 13, 12, 11.5,
10.9, 10, 9, 9.5, 10, 12, 11, 14, 16, 20, 18, 17, 17.5, 20,
22, 21, 22.5
}
'高値を追加します
Dim valuesHigh = New List(Of System.Nullable(Of Double))() From {
10, 12, 11, 14, 16, 20, 18, 17, 17.5, 20, 22, 21, 22.5,
20, 21, 20.8, 20, 19, 18, 17, 16, 15, 15, 14, 13, 12, 11.5,
10.9, 10, 9, 9.5, 10, 12, 11, 14, 16, 20, 18, 17, 17.5, 20,
22, 21, 22.5
}
'安値を追加します
Dim valuesLow = New List(Of System.Nullable(Of Double))() From {
7.5, 8.6, 4.4, 4.2, 8, 9, 11, 10, 12.2, 12, 16, 15.5, 16, 15,
16, 16.5, 16, 16, 15, 14.5, 14, 13.5, 13, 12, 11, 11, 10, 9, 8,
7.5, 7.9, 7.5, 8.6, 4.4, 4.2, 8, 9, 11, 10, 12.2, 12, 16, 15.5, 16
}
'始値を追加します
Dim valuesOpen = New List(Of System.Nullable(Of Double))() From {
8, 8.6, 11, 6.2, 13.8, 15, 14, 12, 16, 15, 17, 18, 17.2, 18.5, 17.8,
18.6, 19.8, 18, 16.9, 15.6, 14.7, 14.2, 13.9, 13.2, 12.8, 11.7, 11.2,
10.5, 9.4, 8.9, 8.4, 8, 8.6, 11, 6.2, 13.8, 15, 14, 12, 16, 15, 17, 18, 17.2
}
'終値を追加します
Dim valuesClose = New List(Of System.Nullable(Of Double))() From {
8.6, 11, 6.2, 13.8, 15, 14, 12, 16, 15, 17, 18, 17.2, 18.5, 17.8,
18.6, 19.8, 18, 16.9, 15.6, 14.7, 14.2, 13.9, 13.2, 12.8, 11.7, 11.2,
10.5, 9.4, 8.9, 8.4, 8, 8.6, 11, 6.2, 13.8, 15, 14, 12, 16, 15, 17, 18, 17.2, 18.5
}
'CandlestickChart系列を追加します
Dim candleSeries = New CandlestickChartSeries()
candleSeries.Data.X.AddRange(valuesX.ToArray(Of System.Nullable(Of DateTime))())
candleSeries.Data.High.AddRange(valuesHigh.ToArray(Of System.Nullable(Of Double))())
candleSeries.Data.High.AddRange(valuesHigh.ToArray(Of System.Nullable(Of Double))())
candleSeries.Data.Low.AddRange(valuesLow.ToArray(Of System.Nullable(Of Double))())
candleSeries.Data.Open.AddRange(valuesOpen.ToArray(Of System.Nullable(Of Double))())
candleSeries.Data.Close.AddRange(valuesClose.ToArray(Of System.Nullable(Of Double))())
candleSeries.Label = "MSFT"
candleSeries.LegendEntry = True
Me.C1CandlestickChart1.SeriesList.Add(candleSeries)
Dim lineSeries = New LineChartSeries()
lineSeries.Data.X.AddRange(valuesX.ToArray(Of System.Nullable(Of DateTime))())
lineSeries.Data.X.AddRange(valuesX.ToArray(Of System.Nullable(Of DateTime))())
lineSeries.Data.Y.AddRange(valuesY.ToArray(Of System.Nullable(Of Double))())
'ChartNavigatorを系列データと連結します
Me.ChartNavigator1.SeriesList.Add(lineSeries)
'ChartNavigatorに対してTargetSelectorを設定します
Me.ChartNavigator1.TargetSelector = "#" + Me.C1CandlestickChart1.ClientID
' #region Range
Me.ChartNavigator1.RangeMin = DateTime.Parse("2014-12-14").ToOADate()
Me.ChartNavigator1.RangeMax = DateTime.Parse("2015-01-04").ToOADate()
|
|
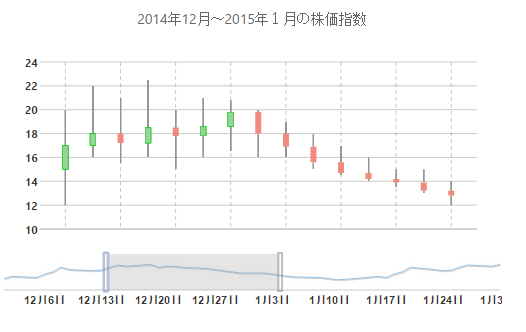
ここまでの成果
アプリケーションを実行すると、ChartNavigatorが次の図のように表示されます。