C1ChartNavigatorは、カスタマイズされたコンテキストメニュー、スマートタグ、およびデザイナを備え、豊富な設計時サポートを提供し、オブジェクトモデルの操作を容易にします。
以下のセクションでは、C1ChartNavigatorの設計時環境を使用して、C1ChartNavigatorコントロールを設定する方法について説明します。
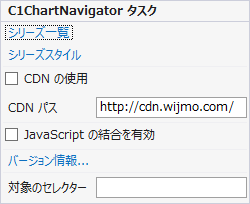
[C1ChartNavigatorのタスク]メニュー

-
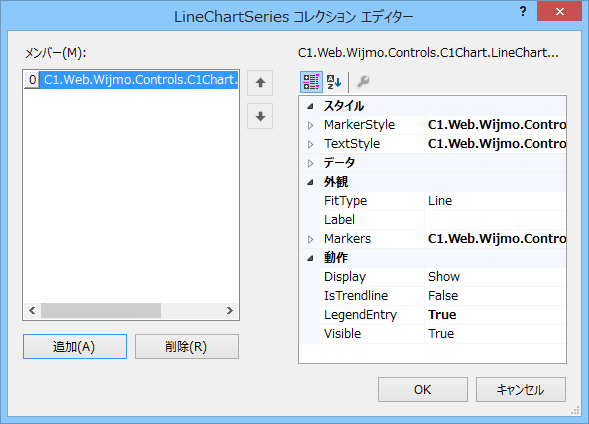
シリーズ一覧:チャートに表示されるデータを含む配列コレクション。SeriesListをクリックすると、LineChartSeriesコレクションエディタが表示されます。
- [追加]ボタンは、新しいLineChartSeriesを追加します。
- [削除]ボタンは、選択したLineChartSeriesを削除します。

-
シリーズスタイル:チャートに表示されるデータに関連するスタイル情報を含む配列コレクション。SeriesStylesをクリックすると、ChartStyleコレクションエディタが表示されます。
- [追加]ボタンは、新しいChartStyleを追加します。
- [削除]ボタンは、選択したChartStyleを削除します。

- CDN の使用:[CDN の使用]チェックボックスをオンにすると、クライアントリソースがCDNからロードされます。デフォルトでは、このチェックボックスはオフです。
- CDN パス:コンテンツ配信ネットワークのパスを指定します。パスを変更するには、ここにURLを入力します。
- JavaScript の結合を有効:このプロパティを選択すると、すべての必要なJavaScriptファイルが1つのファイルに結合されます。
- バージョン情報:[バージョン情報]項目をクリックすると、ダイアログボックスが表示され、ComponentOne for ASP.NET Web Formsのバージョン番号とオンラインリソースが表示されます。
- 対象のセレクター:ターゲットチャートのjQueryセレクタ文字列を指定します。たとえば、IDが"chart1"のチャートをC1ChartNavigatorに連結するには、TargetSelectorの値を"#chart1"に設定します。