デザインビューまたはソースビューのいずれかでC1Dialog プロパティにアニメーション効果を追加できます。C1Dialog のアニメーション効果を変更できる ClosingAnimation、ExpandingAnimation、Hide、Show という4つのプロパティが用意されています。このトピックでは、デザインビューとソースビューでアニメーション効果を適用する手順について説明します。
デザインビューの場合
以下の手順を実行します。
- Visual Studio のメニューから[表示]→[プロパティ]を選択し、ウィンドウの上部にあるドロップダウンリストから C1Dialog を選択します。
- リストで ClosingAnimation プロパティを探します。
- 矢印を使用してプロパティノードを展開します。
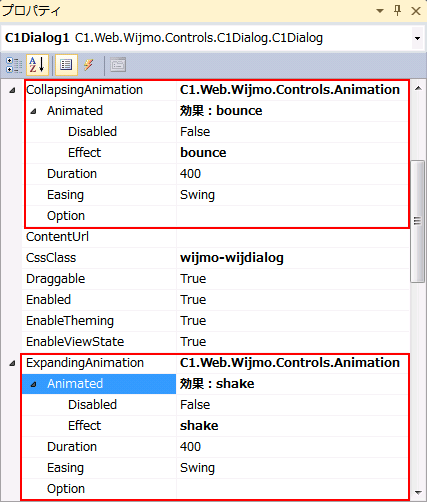
- ClosingAnimation:Animated:Effect に移動して bounce を入力します。
- ExpandingAnimation プロパティを探し、矢印を使用してプロパティノードを展開します。
-
ExpandingAnimation:Animation:Effect に移動して shake を入力します。プロパティウィンドウは、次の図のようになるはずです。

- [F5]または〈デバッグ開始〉を押して、プログラムを実行します。
ソースビューの場合
-
<cc1:C1Dialog>タグ内に次のマークアップを追加して、Show および Hide アニメーション効果を設定します。ソースビュー コードのコピーShow="pulsate" Hide="explode" -
<Content>タグの前に次のマークアップを追加して、Expanding および Collapsing アニメーション効果を設定します。ソースビュー コードのコピー<CollapsingAnimation>
<Animated Effect="bounce" />
</CollapsingAnimation>
<ExpandingAnimation>
<Animated Effect="shake" />
</ExpandingAnimation>
- プログラムを実行して、プロジェクトに適用したアニメーション効果を確認します。