C1Dialog コントロールの主要部分はコンテンツ領域です。コンテンツ領域では、カスタム HTML コンテンツからはリッチテキスト、ContentUrl プロパティからは URL リンク、コンテンツテンプレートからは任意のコントロールを追加できます。単純なドラッグ&ドロップ操作で、コントロール上でコントロールのコンテンツ領域の各要素の追加と移動ができます。
C1Dialog には、テキスト、画像、任意のコントロール、およびコンテンツ領域へのリンクなどの各種の項目を追加および簡単にカスタマイズできる以下の各プロパティが含まれます。
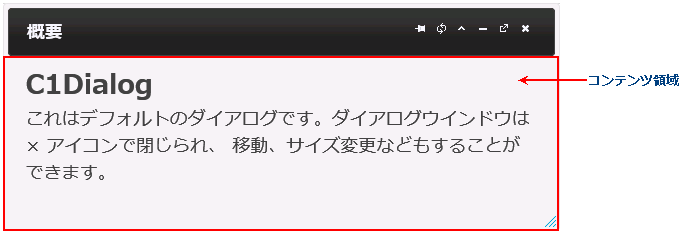
以下の画面は、C1Dialog コントロールのコンテンツ領域を示します。

スタイルシートを使用して、独自のスタイルをC1Dialog コントロールのコンテンツに適用できます。
デザイン時にダイアログウィンドウのコンテンツ領域にテキストを入力できます。テキストをコンテンツ領域に入力すると、次のように、C1Dialog は、<cc1:C1Dialog> タグ内に <ContentTemplate> タグを追加します。
| ソースビュー |
コードのコピー
|
|---|---|
| <cc1:C1Dialog ID="C1Dialog1" runat="server" Height="200px" Title="概要"> <CaptionButtons> <Pin IconClassOn="ui-icon-pin-w" IconClassOff="ui-icon-pin-s"></Pin> <Refresh IconClassOn="ui-icon-refresh"></Refresh> <Minimize IconClassOn="ui-icon-minus"></Minimize> <Maximize IconClassOn="ui-icon-extlink"></Maximize> <Close IconClassOn="ui-icon-close"></Close> </CaptionButtons> <Content> <h2> C1Dialog<</h2> <p>これはデフォルトのダイアログです。ダイアログウインドウは × アイコンで閉じられ、 移動、サイズ変更などもすることができます。</p> </Content> |
|