このトピックでは、デザインビューとソースビューの両方でキャプションバーに表示されるボタンをカスタマイズする手順について説明します。
デザインビューの場合
以下の手順を実行します。
- C1Dialog プロパティウィンドウに移動して、CaptionButtons プロパティを探します。
- 矢印を使用してプロパティノードを展開します。
- 各DialogCaptionButtons ノードを展開してそれぞれのプロパティを確認します。
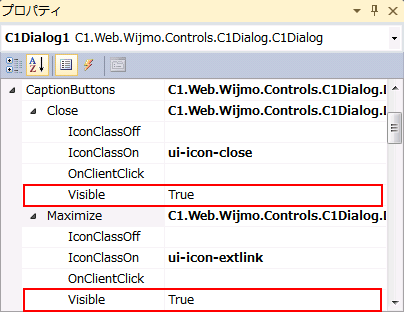
- 各DialogCaptionButton の Visible プロパティを探して、それを True または False に設定します。プロパティウィンドウは、次の図のようになるはずです。

- [F5]または〈デバッグ開始〉を押して、プログラムを実行します。
False に設定したキャプションバーボタン項目は表示されなくなることに注意してください。
ソースビューの場合
以下の手順を実行します。
-
<cc1:C1Dialog>タグの間に次のマークアップを挿入します。ソースビュー コードのコピー<CaptionButtons>
<Pin IconClassOn="ui-icon-pin-w" IconClassOff="ui-icon-pin-s"></Pin>
<Refresh IconClassOn="ui-icon-refresh" Visible="False"></Refresh>
<Minimize IconClassOn="ui-icon-minus"></Minimize>
<Maximize IconClassOn="ui-icon-extlink"></Maximize>
<Close IconClassOn="ui-icon-close" Visible="False"></Close>
</CaptionButtons> - [F5]または〈デバッグ開始〉を押して、プログラムを実行します。Visible プロパティを False に設定したキャプションバーボタンは表示されないことを確認してください。