カスタム HTML コンテンツを設定してコンテンツ領域で表示できます。これはプロジェクトのソースビューで実行されます。この タスク別ヘルプでは、ユーザーがテキストボックスにテキストを入力し、それを書式設定された、ポップアップダイアログボックスに表示できる HTML マークアップを挿入します。
以下の手順を実行します。
- <cc1:C1Dialog> タグ内に、次のタグセットを挿入します。
ソースビュー コードのコピー<Content></Content> - <Content> タグの間に次のマークアップを挿入します。
ソースビュー コードのコピー<h2>サンプル HTML コンテンツ</h2>
<p>カスタム HTML コンテンツを追加できます。
<p>テキストを入力する:<input type=text id="input1" />
<p>ボタンをクリックする:<input type="button" value="表示" onclick="alert(document.getElementById('input1').value)" /> - [F5]を押して、プロジェクトを実行します。C1Dialog は、次のような図になります。

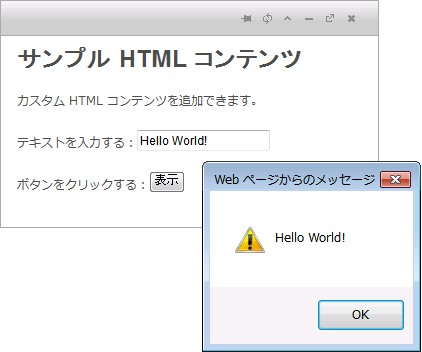
ユーザーがテキストを入力して〈表示〉ボタンをクリックすると、次のダイアログボックスが表示されます。