C1Dialog は、コントロールの外観を完全にカスタマイズできる CSS スタイル設定をサポートします。このトピックでは、C1Dialog コントロールに CSS スタイル設定を適用する手順について説明します。
- デザインビューで、Visual Studio のメニューから、[表示]→[プロパティ]を選択します。プロパティウィンドウの上部にあるドロップダウンリストから C1Dialog を選択して、CssClass プロパティを探します。
- ドロップダウンリストを使用して適切な CSS セレクタ(このトピックでは wijmo-wijdialog セレクタ)を選択します。
- ソースビューに切り替えて、
<asp:Content>タグの最初のセットを探します。 <asp:Content>タグの間に<style type="text/css"></style>タグを挿入します。このタグのセットを使って、コントロールに CSS スタイル設定を追加できます。-
<style>タグの間に以下のスクリプトを挿入して、コントロールに CSS スタイル設定を追加します。ソースビュー コードのコピー.wijmo-wijdialog
{
color:#0088FF;
background:#9933FF;
border-color: #000000;
border-width:thick;
font-family:Blackadder ITC;
font-size:large;
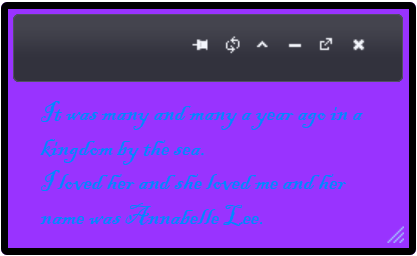
} - プログラムを実行します。C1Dialog コントロールは次の図のように表示されます。