[テーブルの挿入]と[テーブルの編集]ダイアログボックスは、外観がほぼ同じですが、各ダイアログボックスの機能は少し異なります。[テーブルの挿入]ダイアログボックスは、テーブルをドキュメントに追加するのに対し、[テーブルの編集]ダイアログボックスは、既存のテーブルの編集のみに使用できます。各ダイアログボックスは、同じ入力フィールドを保持し、それぞれコードを使用せずにテーブルの属性を調整する能力を備えています。
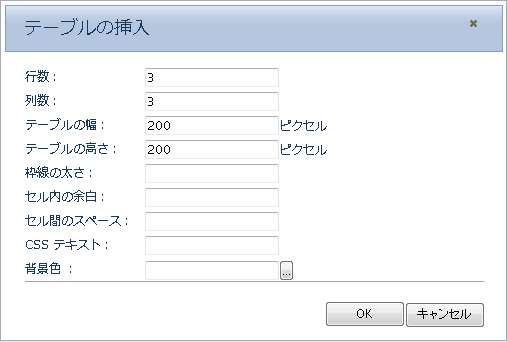
[テーブルの挿入]ダイアログボックスを開くには、「挿入」タブを選択して、[テーブル]ドロップダウン矢印をクリックして、〈挿入〉をクリックします。[テーブルの挿入]ダイアログボックスが開き、次のような図になります。

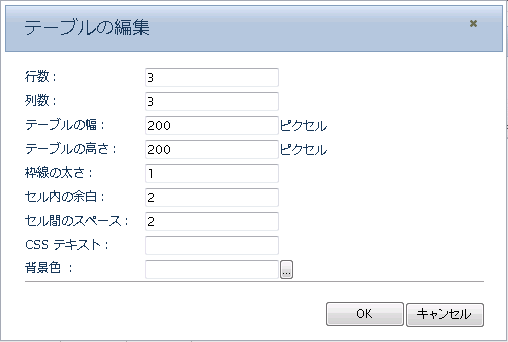
[テーブルの編集]ダイアログボックスを開くには、「挿入」タブをクリックしてテーブルを選択し、[テーブル]ドロップダウン矢印をクリックして、〈編集〉をクリックします。[テーブルの編集]ダイアログボックスが開き、選択したテーブルの現在の定義が入力フィールドに表示され、次のような画面になります。

下の表で、[テーブルの挿入]と[テーブルの編集]ダイアログボックスの各フィールドについて説明します。
| フィールド | 説明 |
|---|---|
|
行数 |
テーブルの行数 |
|
列数 |
テーブルの列数 |
|
テーブルの幅 |
テーブルの幅(ピクセル) |
|
テーブルの高さ |
テーブルの高さ(ピクセル) |
|
枠線の太さ |
表の枠線の太さを指定します。 |
|
セル内の余白 |
各セル枠とセルコンテンツの間のスペース量(ピクセル) |
|
セル間のスペース |
セルとテーブルの間のスペース量(ピクセル) |
|
CSS テキスト |
テーブルに関連付けられた CSS スタイル |
|
背景色 |
テーブルの背景色。この色は、手動で入力するか、ダイアログボックスから選択できます。ダイアログボックスを開くには、〈...〉ボタンをクリックします。 |
関連トピック