ComponentOne ASP.NET Export Serviceを使用すると、複雑なエクスポートアプリケーションを作成しなくても、EventsCalendarをExcel、CSV、およびPDFにエクスポートできます。このサービスはアプリケーションサーバー上に置かれます。
ComponentOne ASP.NET Export Serviceを使用する利点は次のとおりです。
- 書式設定を維持したままEventsCalendarをエクスポートできます。
- エクスポートされたファイルの設定を必要に応じて変更できます。
Export Serviceは、インターネットインフォメーションサービス(IIS)上に配布されるWebアプリケーションです。C:\Program Files\ComponentOne\ASP.NET Web Forms フォルダにあるC1ASPNETExportServiceインストーラを実行してください。次のファイルがIISにインストールされます。

これらのファイルは、次の場所にも格納されています。
C:\ProgramData\ComponentOne\C1ASPNET\C1ASPNETExportService
システム要件
サービスホストのシステム要件は次のとおりです。
- Microsoft Windows 7以上。
- ASP.NET 4.0以上(.NET Framework 4.0)を含むIIS 7.0以上。
EventsCalendarのエクスポート設定
EventsCalendarをさまざまな形式でダウンロードするための設定は、次のとおりです。
Excelにエクスポート
- ファイル形式:EventsCalendarは、xlsまたはxlsx形式のExcelシートにエクスポートできます。
- 作成者:データの書き込みに対して責任を負う人または組織の名前を指定します。
- 行の高さの自動調整:行の高さを内容に応じて自動的に調整するかどうかを選択します。
- サーバーURL:エクスポートするEventsCalendarがあるサーバーのURLを設定します。"<サーバーのURL>/exportapi/eventscalendar" を入力します。
- ファイル名:エクスポートされるファイルに使用する名前を設定します。
CSVにエクスポート
- サーバーURL:エクスポートするEventsCalendarがあるサーバーのURLを設定します。"<サーバーのURL>/exportapi/eventscalendar" を入力します。
- ファイル名:エクスポートされるファイルに使用する名前を設定します。
PDFにエクスポート
- EventsCalendarのヘッダーを繰り返す:EventsCalendarのヘッダーを繰り返します。
- 幅の自動調整:自動調整を有効にします。
- 横:横長モードを有効にします。
- マージン設定:
-
- 上:上マージンのサイズをポイント単位で設定します。
- 下:下マージンのサイズをポイント単位で設定します。
- 右:右マージンのサイズをポイント単位で設定します。
- 左:左マージンのサイズをポイント単位で設定します。
- 用紙の種類:用紙の種類(Custom、Letter、LetterSmallなど)を設定します。
- 用紙サイズ:
-
- 幅:ページの幅をポイント単位で設定します。
- 高さ:ページの高さをポイント単位で設定します。
- ファイルの内容:
-
- 画質:画質をLow(低)、Medium(中)、またはHigh(高)に設定します。
- 圧縮:圧縮レベルをDefault(デフォルト)、None(なし)、Best Speed(速度優先)、またはBest Compression(圧縮率優先)に設定します。
- フォントタイプ:フォントタイプをTrue TypeまたはEmbedded(埋め込み)に設定します。
- ドキュメント情報:
-
- 作成者:ドキュメントを作成した人または組織の名前を設定します。
- 作成元アプリケーション:元のドキュメントを作成したアプリケーションの名前を設定します。
- サブタイトル:ドキュメントのサブタイトルを設定します。
- タイトル:タイトルバーに表示されるドキュメントのタイトルを設定します。
- PDF作成アプリケーション:PDFドキュメントを作成したアプリケーションの名前を設定します。
- キーワード:PDFドキュメントに関連付けられるキーワードを設定します。これらのキーワードは、ドキュメントの検索に使用できます。
- ドキュメントのセキュリティ:
-
- 暗号化の種類:暗号化の種類をNotPermit(許可しない)、Standard40、Standard128、またはAes128に設定します。
- 所有者パスワード:ドキュメントの権限を編集するために必要なパスワードを設定します。
- ユーザーパスワード:ドキュメントを開くために必要なパスワードを設定します。
- コンテンツのコピーを許可:コンテンツのコピーを許可または禁止します。
- 注釈の編集を許可:ユーザーが注釈を編集することを許可または禁止します。
- コンテンツの編集を許可:ユーザーがドキュメントの内容を編集することを許可または禁止します。
- 印刷を許可:ドキュメントの印刷を許可または禁止します。
- 構成設定:
-
- サーバーURL:サーバーのURLを設定します。"<サーバーのURL>/exportapi/eventscalendar" を入力します。
- ファイル名:エクスポートされるPDFに使用するファイル名を設定します。
使用方法
EventsCalendarのコンテンツをExcel、CSV、またはPDFにエクスポートするには、exportEventsCalendarメソッドを呼び出します。以下の手順では、クリックイベントでエクスポート関数を呼び出すボタンがフォームに追加されているとします。EventsCalendarをExcelにエクスポートするには、<head></head>タグ内に次のコードを追加します。
<script src=http://code.jquery.com/jquery-1.9.1.min.js type="text/javascript"></script> <asp:PlaceHolder runat="server"> <script type="text/javascript"> $(function () { $("#Button1").click(exportExcel); }); // Export関数 function exportExcel() { var fileName = "ExportedEventsCalendar"; var type = "Xls"; var excelSetting = { autoRowHeight: true, author: "ComponentOne" }; var url = "http://demos.componentone.com/ASPNET/ExportService" + "/exportapi/eventscalendar"; $("#<%=C1EventsCalendar1.ClientID%>").c1eventscalendar ("exportEventsCalendar", fileName, type, excelSetting, url); } </script> </asp:PlaceHolder>
EventsCalendarをCSVファイルにエクスポートするには、<head></head>タグ内に次のコードを追加します。
<script src="http://code.jquery.com/jquery-1.9.1.min.js"
type="text/javascript"></script>
<asp:PlaceHolder ID="PlaceHolder1" runat="server">
<script type="text/javascript">
$(function () {
$("#Button1").click(exportCsv);
});
// Export関数
function exportCsv() {
var fileName = "ExportedEventsCalendar";
var url = "http://demos.componentone.com/ASPNET/ExportService" +
"/exportapi/eventscalendar";
$("#<%=C1EventsCalendar1.ClientID%>").c1eventscalendar
("exportEventsCalendar", fileName, "csv", url);
}
</script>
</asp:PlaceHolder>
EventsCalendarをPDFにエクスポートするには、<head></head>タグ内に次のコードを追加します。
<script src=http://code.jquery.com/jquery-1.9.1.min.js type="text/javascript"></script> <asp:PlaceHolder ID="PlaceHolder1" runat="server"> <script type="text/javascript"> $(function () { $("#Button1").click(exportPdf); }); // PDF設定 unction getPdfSetting() { return { repeatHeader: true, landscape: false, autoFitWidth: true, pageSize: { width: 300, height: 400 }, paperKind: 'A3', margins: { top: 50, right: 50, bottom: 50, left: 50 }, imageQuality: 'Low', compression: 'BestCompression', fontType: 'TrueType', author: 'ComponentOne', creator: 'ComponentOne', subject: 'EvCal Export', title: 'Evcal Export', producer: 'ComponentOne', keywords: 'EvCal, EventsCalendar, Export, PDF', encryption: 'NotPermit', ownerPassword: '0000', userPassword: '00000', allowCopyContent: true, allowEditAnnotations: true, allowEditContent: true, allowPrint: true, } } // Export関数 function exportPdf() { var fileName = 'ExportEventsCalendar'; var pdfSetting = getPdfSetting(); ar url = "http://demos.componentone.com/ASPNET/ExportService" + "/exportapi/eventscalendar"; $("#<%=C1EventsCalendar1.ClientID%>").c1eventscalendar ("exportEventsCalendar", { fileName: fileName,exportFileType: wijmo.exporter. ExportFileType["Pdf"], pdf: pdfSetting, serviceUrl: url, theme: "default" }); } </script> </asp:PlaceHolder>
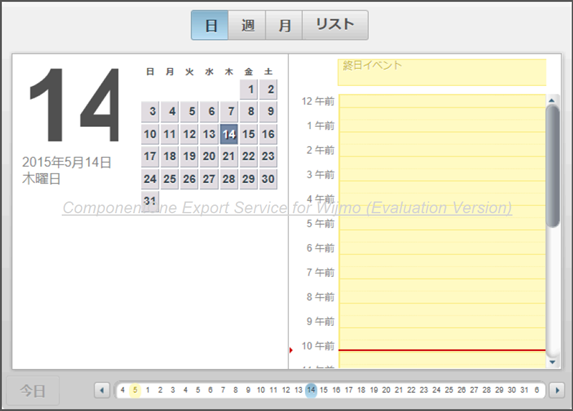
次の図に、生成されるPDFを示します。

ファイルがInternet Explorerでダウンロードされない場合は、Internet Explorerの保護モードをオフにしてファイルをエクスポートするか、Internet Explorerを管理者として実行します。保護モードをオフにするには、次のようにします。
- Internet Explorerの[設定]を開き、[インターネットオプション]を選択します。
- [セキュリティ]タブで、[インターネット]を選択し、[保護モードを有効にする]のチェックを外します。