C1EventsCalendar コントロールは、Visual Studio のスマートタグ ( ) を備えています。スマートタグは、C1EventsCalendarで最もよく使用されるプロパティを提供するショートカットのタスクメニューを表します。
) を備えています。スマートタグは、C1EventsCalendarで最もよく使用されるプロパティを提供するショートカットのタスクメニューを表します。
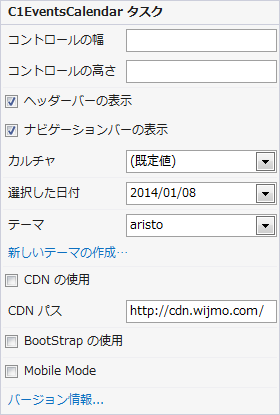
[C1EventsCalendar タスク]メニューにアクセスするには、 C1EventsCalendar コントロールの右上端にあるスマートタグをクリックします。

[C1EventsCalendar タスク]メニューは、以下のように操作します。
- コントロールの幅
[コントロールの幅]テキストボックスにカレンダーの幅(ピクセル単位)を入力します。 - コントロールの高さ
[コントロールの高さ]テキストボックスにカレンダーの高さ(ピクセル単位)を入力します。 - ヘッダーバーの表示
[ヘッダーバーの表示]チェックボックスを ON にして、カレンダービューのタブを含むカレンダーのヘッダーバー領域を表示します。 - ナビゲーションバーの表示
[ナビゲーションバーの表示]チェックボックスを ON にして、カレンダーの最下部に表示され、今日の日付にジャンプしたり、月内の別の日付を選択できるナビゲーションバーを表示します。 - カルチャ
[カルチャ]ドロップダウン矢印をクリックして、カレンダーを表示するために使用されるカルチャを選択します。 - 選択した日付
[選択した日付]ドロップダウン矢印をクリックして、カレンダーから日付を選択します。これは、実行時にC1EventsCalendarに表示される日付です。 - テーマ
テーマを組み込みスキンの1つに設定します。 - 新しいテーマの作成
[新しいテーマの作成]オプションをクリックすると、ThemeRoller for Visual Studio が開きます。したがって、開発環境内でテーマをカスタマイズすることができます。アプリケーションで ThemeRoller for Visual Studio を使用する方法については、「ThemeRoller for Visual Studio」 を参照してください - CDN の使用
チェックボックスを ON にすると、CDN からクライアントリソースがロードされます。これはデフォルトで OFF です。 - CDN パス
CDN の URL パスを表示します。 - Bootstrap の使用
[Bootstrap の使用]オプションを選択すると、コントロールに Bootstrap テーマを適用することができます。アプリケーションで Bootstrap テーマを使用する方法については、「Bootstrap for ASP.NET Web Forms クイックスタート」 を参照してください。 - バージョン情報
[バージョン情報]をクリックすると、製品のバージョン情報を確認できるダイアログボックスが表示されます。
関連トピック