EventsCalendarは、デフォルトのビューとして、日、週、月、およびリストビューを表示します。イベントカレンダーを変更して、簡単にカスタムビューを表示することができます。それには、ビューのViewTypeを"Custom"に設定して新しいビュー(2週間ビュー、2か月ビューなど)を追加します。C1EventsCalendarコントロールのデータビューは、設計時に、[プロパティ]ウィンドウ、ソースビュー、およびコードを使用してカスタマイズできます。
ここでは、次の手順を実行して、2 Days、2 Weeks、2 Months、2 Yearsの4種類のカスタムビューを追加し、アクティブなビューを"2 Months"に設定します。
ソースビューの場合
ソースビューに切り替えて、<cc1:C1EventsCalendar>タグを次のように変更します。
<cC1:C1EventsCalendar runat="server" ID="C1EventsCalendar1" Width="60%" Height="475px">
<Views>
<cC1:View Type="Day">
</cC1:View>
<cC1:View Type="Custom" Name="2 Days" Unit="Day" Count="2">
</cC1:View>
<cC1:View Type="Custom" Name="2 Weeks" Unit="Week" Count="2">
</cC1:View>
<cC1:View Type="Custom" Name="2 Months" Unit="Month" Count="2" IsActive ="true" />>
</cC1:View>
<cC1:View Type="Custom" Name="2 Years" Unit="Year" Count="2">
</cC1:View>
</Views>
</cC1:C1EventsCalendar>
[プロパティ]ウィンドウの場合
- C1EventsCalendarを右クリックして[プロパティ]ウィンドウを開きます。
- Visual Studioの[プロパティ]ウィンドウに移動し、Viewsプロパティを見つけます。
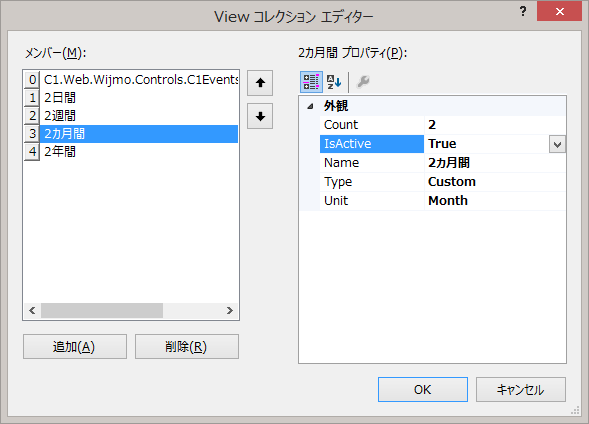
- Viewsプロパティの横にある省略符ボタン(...)をクリックして、Viewコレクションエディタを開きます。
- [追加]ボタンを5回クリックして、ヘッダーバーに5個の新しいメンバを追加します。
- メンバ1、2、3、4のTypeをCustomに設定します。デフォルトでは、Dayに設定されています。
- 追加したメンバのNameプロパティをそれぞれ次のように設定します。
- メンバ1:2 Days
- メンバ2:2 Weeks
- メンバ3:2 Months
- メンバ4:2 Years
- 4つのカスタムメンバのすべてで、Countプロパティを2に設定します。デフォルトでは、1に設定されています。
- "2 Months" メンバのIsActiveをTrueに設定します。

- [OK]をクリックし、[F5]キーを押してプロジェクトを実行します。
コードの場合
| Visual Basic |
コードのコピー
|
|---|---|
C1EventsCalendar1.Views[2].IsActive = true
|
|
| C# |
コードのコピー
|
|---|---|
C1EventsCalendar1.Views[2].IsActive = true;
|
|
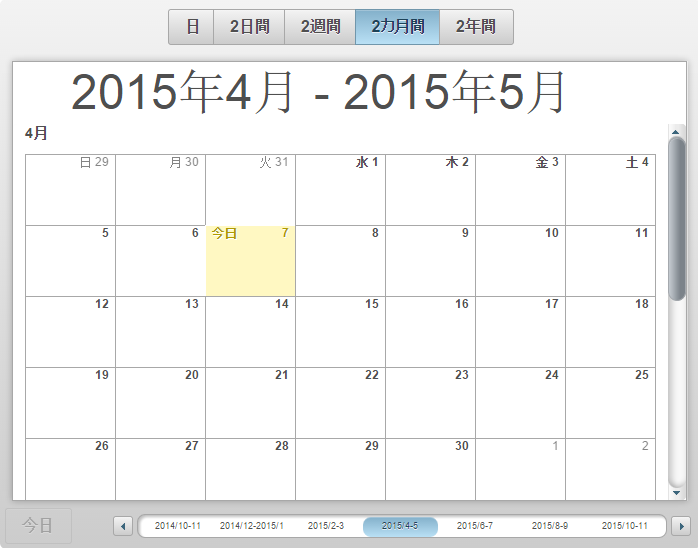
ここまでの成果
プロジェクトを実行すると、EventsCalendarが次の図のように表示されます。