C1Expander のコンテンツ領域は、当初は Content というテキストだけの空領域で構成されています。コンテンツ領域では、カスタム HTML コンテンツからはリッチテキスト、ContentUrl プロパティからは URL リンク、コンテンツテンプレートからは任意のコントロールを追加できます。単純なドラッグ&ドロップ操作で、デザイン時にコントロール上でコントロールのコンテンツ領域の各要素の追加と移動ができます。
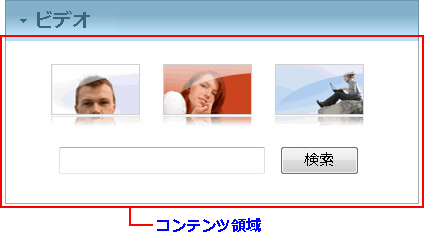
以下の画面は、C1Expander コントロールのコンテンツ領域を示しています。

次の要素を使用して、C1Expander コントロールのコンテンツ領域をカスタマイズできます。
-
コンテンツ
- ContentUrl
コンテンツ
デザイン時にコンテンツをコントロールに追加できます。コンテンツを追加するには、コントロールのコンテンツ領域をクリックし、そこに通常どおりテキストを入力したり、画像やコントロールを追加したりするだけです。
コンテンツを C1Expander コントロールに追加してソースビューに切り替えると、そのコンテンツが <Content> タグ内の<cc1:C1Expander> タグの内部に置かれていることがわかります。
| ソースビュー |
コードのコピー
|
|---|---|
| <cc1:C1Expander ID="C1Expander1" runat="server"> <Header> ヘッダー </Header> <Content> コンテンツ </Content> </cc1:C1Expander> |
|
ContentUrl
ContentUrl プロパティを使用して、C1Expander コントロールのコンテンツ領域内に外部コンテンツを表示するように設定できます。詳細については、「 外部コンテンツの表示 」を参照してください。
関連トピック