テーマを使用して、グリッドの外観を簡単にカスタマイズすることができます。テーマの詳細と使用可能なテーマについては、「Themes」トピックを参照してください。次の手順では、テーマを使用しないで Grid コントロールの外観をカスタマイズする方法について学びます。
メモ:この手順では、GridView を含む Asp.Net プロジェクトが既に作成されていることを前提としています。詳細については、「クイックスタート」トピックを参照してください。
次の手順を実行します。
- [ソース]ボタンをクリックして、ソースビューに切り替えます。
- 次のコードをページの <head> タグ内に追加します。
ソースビュー コードのコピー<style type=”text/css”>
.wijgridth {
background-image: none !important;
background-color: Yellow !important;
height: 27px;
text-align: -moz-center;
border: solid 1px #4c535c;
vertical-align: middle;
border-right: none;
font-weight: normal;
color: #000;
border-top: none;
}
</style>
メモ: ASP.NET コントロールの背景には画像があります。このため、コントロールのヘッダー、ツールバー、セルなどの要素の背景を変更する前に、その画像を削除する必要があります。
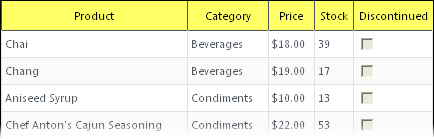
 ここまでの成果
ここまでの成果
アプリケーションを実行し、列ヘッダーが黄色で表示されることを確認します。

関連トピック