このトピックでは、クライアント側での選択を有効にする方法、選択した C1GridView の行、列、およびセルの背景色を変更する方法について説明します。
デザイナの場合
連結グリッドを作成するには、次の手順を実行します。
- C1GridView コントロールを Web フォームにドラッグ&ドロップします。
- C1GridView にデータを追加します。詳細については、「データソースへのグリッドの連結」を参照してください。
- [OK]をクリックします。
ソースビューの場合
選択した1つの行の背景色を変更するには、次に示すようにClientSelectionMode= "SingleRow" を <c1:C1GridView> タグに追加します。
| ソースビュー |
コードのコピー
|
|---|---|
| <cc1:C1GridView ID="C1GridView1" runat="server" AutogenerateColumns="False" DataKeyNames="EmployeeID" DataSourceID="SqlDataSource1" ClientSelectionMode= "SingleRow"> |
|
背景色を定義するには、次のコードを <head> </head> タグの間に追加します。
| ソースビュー |
コードのコピー
|
|---|---|
| <style type = "text/css"> .wijmo-wijgrid .ui-state-highlight { background-color: Green!important; } </style> |
|
複数の行の背景色を変更するには、ClientSelectionMode= "MultiRow" を<c1:C1GridView>タグに追加し、上のように CSS コードをアタッチします。ClientSelectionMode プロパティをセルまたは列に設定することもできます。
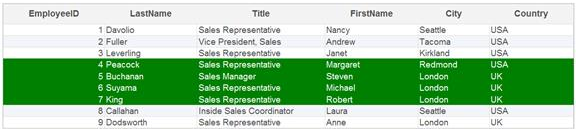
ここまでの成果
プロジェクトを実行すると、選択した行の背景色が変化します。複数の行を選択するには、[Shift]キーまたは[Ctrl]キーを使用します。

関連トピック