このトピックでは、実行時にC1GridViewに階層化GridViewを作成する方法について説明します。
この例では、C1GridView コントロールをNwind.mdbデータベースのCustomersテーブルとOrdersテーブルに連結します。これらのテーブルのフィールドを使用して、 C1GridViewに階層化GridViewを表示します。
ソースビューの場合
C1GridViewに階層グリッドを作成するには、<cc1:C1GridView ></cc1:C1GridView >タグを次のように変更します。
| ソースビュー |
コードのコピー
|
|---|---|
<cc1:C1GridView id="C1GridView1" runat="server" allowvirtualscrolling="False" autogeneratecolumns="False"
culture="ja-JP" datakeynames="CustomerID" datasourceid="SqlDataSource1" freezingmode="None" rowheight="19"
scrollmode="None" staticcolumnindex="-1" staticrowindex="-1">
<Columns>
<cc1:C1BoundField DataField="CustomerID" HeaderText="CustomerID" SortExpression="CustomerID"
ReadOnly="True" Width="200" />
<cc1:C1BoundField DataField="CompanyName" HeaderText="CompanyName" SortExpression="CompanyName"
Width="200" />
<cc1:C1BoundField DataField="Country" HeaderText="Country" SortExpression="Country" Width="200" />
<cc1:C1BoundField DataField="City" HeaderText="City" SortExpression="City" Width="200" />
<cc1:C1BoundField DataField="ContactName" HeaderText="ContactName" SortExpression="ContactName"
Width="200" />
<cc1:C1BoundField DataField="ContactTitle" HeaderText="ContactTitle" SortExpression="ContactTitle"
Width="200" />
<cc1:C1BoundField DataField="Address" HeaderText="Address" SortExpression="Address" Width="200" />
<cc1:C1BoundField DataField="PostalCode" HeaderText="PostalCode" SortExpression="PostalCode"
Width="200" />
<cc1:C1BoundField DataField="Phone" HeaderText="Phone" SortExpression="Phone" Width="200" />
<cc1:C1BoundField DataField="Fax" HeaderText="Fax" SortExpression="Fax" Width="200" />
</Columns>
<Detail runat="server">
<cc1:C1DetailGridView ID="Orders" DataSourceID="SqlDataSource2" DataKeyNames="OrderID" AutogenerateColumns="false"
AllowSorting="true" PageSize="5" AllowColMoving="true">
<Columns>
<cc1:C1BoundField DataField="OrderID" HeaderText="OrderID" SortExpression="OrderID" Width="150" />
<cc1:C1BoundField DataField="CustomerID" HeaderText="CustomerID" SortExpression="CustomerID" Width="150" />
<cc1:C1BoundField DataField="ShippedDate" HeaderText="ShippedDate" SortExpression="ShippedDate" Width="150" />
<cc1:C1BoundField DataField="Freight" HeaderText="Freight" SortExpression="Freight" Width="150" />
<cc1:C1BoundField DataField="ShipVia" HeaderText="ShipVia" SortExpression="ShipVia" Width="150" />
</Columns>
<Relation>
<cc1:MasterDetailRelation DetailDataKeyName="CustomerID" MasterDataKeyName="CustomerID" />
</Relation>
</cc1:C1DetailGridView>
</Detail>
</cc1:C1GridView>
<!-- データソースを提供します -->
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:ConnectionString %>"
ProviderName="<%$ ConnectionStrings:ConnectionString.ProviderName %>" SelectCommand="SELECT * FROM [Customers]"></asp:SqlDataSource>
<asp:SqlDataSource ID="SqlDataSource2" runat="server" ConnectionString="<%$ ConnectionStrings:ConnectionString %>"
ProviderName="<%$ ConnectionStrings:ConnectionString.ProviderName %>" SelectCommand="SELECT * FROM [Orders] Where
CustomerID = @CustomerID">
<SelectParameters>
<asp:SessionParameter Name="CustomerID" SessionField="CustomerID" Type="string"></asp:SessionParameter>
</SelectParameters>
</asp:SqlDataSource>
|
|
ノート: 子ビューに対して選択クエリを実行中MasterDataKeyNameフィールドの値がセッションパラメータとして渡されます。これで、データベースからデータが取得され、親階層ビューで表示されます。
コードの場合
コードビハインドを開き、次のコードを追加します。
Page_Loadイベントの前に次のコードを追加して、階層グリッドビューを作成します。
| Visual Basic |
コードのコピー
|
|---|---|
Protected Sub Page_Init(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Init Dim orders As New C1.Web.Wijmo.Controls. C1GridView.C1DetailGridView() orders.ID = "Orders" orders.DataSourceID = "SqlDataSource2" orders.DataKeyNames = New String() {"OrderID"} Dim ordersRelation As New C1.Web.Wijmo.Controls. C1GridView.MasterDetailRelation() ordersRelation.DetailDataKeyName = "CustomerID" ordersRelation.MasterDataKeyName = "CustomerID" orders.Relation.Add(ordersRelation) C1GridView1.Detail.Add(orders) End Sub |
|
| C# |
コードのコピー
|
|---|---|
protected void Page_Init(object sender, EventArgs e) { C1.Web.Wijmo.Controls. C1GridView.C1DetailGridView orders = new C1.Web.Wijmo.Controls. C1GridView.C1DetailGridView(); orders.ID = "Orders"; orders.DataSourceID = "SqlDataSource2"; orders.DataKeyNames = new string[] { "OrderID" }; C1.Web.Wijmo.Controls. C1GridView.MasterDetailRelation ordersRelation = new C1.Web.Wijmo.Controls. C1GridView.MasterDetailRelation(); ordersRelation.DetailDataKeyName = "CustomerID"; ordersRelation.MasterDataKeyName = "CustomerID"; orders.Relation.Add(ordersRelation); C1GridView1.Detail.Add(orders); } |
|
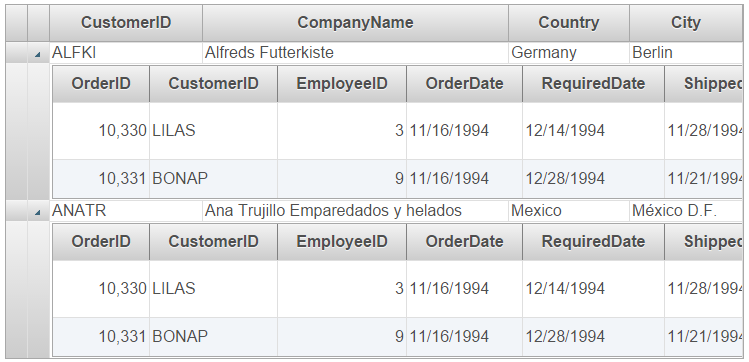
ここまでの成果
プロジェクトを実行すると、完全な機能を備えた階層グリッドアプリケーションにデータベースのOrdersおよびCustomersテーブルが表示されます。

関連トピック