このトピックでは、C1GridView の内容を複数ページに分けて表示し、これらのページを移動し、各ページに表示される項目の数を設定する方法について説明します。
デザイナの場合
以下の手順を実行します。
- C1GridViewコントロールを右クリックして、[スマートタグの表示]を選択します。[C1GridView タスク]ニューで、[プロパティビルダー]を選択します。C1GridView のプロパティウィンドウが表示されます。
- 「ページング」タブを選択して、[ページングを有効にする]チェックボックスを ON にします。これにより、AllowPaging プロパティが True に設定されます。
- [ページサイズ]テキストボックスに、ページ上に表示する行数(「5」など)を設定します。
- デフォルトでは[ページの移動]の下の[移動ボタンの表示]チェックボックスが ON にされています。これにより、ページ移動ボタンがページに配置されます。ページ上のボタンの位置を指定するには、Position ドロップダウン矢印をクリックして、Bottom、Top、TopAndBottom のいずれかを選択します。デフォルトでは、Mode プロパティは Numeric に設定され、ページ上の移動ボタンは数字で表示されます。
ソースビューの場合
以下の手順を実行します。
- AllowPaging="True" と PageSize="5" を <cc1:C1GridView> タグに追加して、AllowPaging プロパティを True に設定し、PageSize プロパティをデータソースからデータをページを通じて一度に4項目を移動するように設定します。
ソースビュー コードのコピー<cc1:C1GridView ID="C1GridView1" runat="server" AutoGenerateColumns="False" DataSourceID="AccessDataSource1" VisualStylePath="~/C1WebControls/VisualStyles" AllowPaging="True" PageSize="5">
デフォルトで Mode プロパティは Numeric に設定され、ページ上に移動ボタンは数字で表示されます。
- 移動ボタンの位置を変更する場合は、<cc1:C1GridView> と </cc1:C1GridView> タグの間に <PagerSettings Position="TopAndBottom"/> または <PagerSettings Position="TopAndBottom"/> を追加することで、Position を Top または TopAndBottom に設定します。
コードの場合
以下の手順を実行します。
-
AllowPaging プロパティを True にし、PageSize を 5 に設定して、データソースがページ移動で4項目ずつ表示されるようにします。デフォルトでは Mode プロパティは Numeric に設定され、ページ上の移動ボタンは数字で表示されます。
Visual Basic コードの書き方
Visual Basic コードのコピーC1GridView1.AllowPaging = True C1GridView1.PageSize = 4C# コードの書き方
C# コードのコピーC1GridView1.AllowPaging = true; C1GridView1.PageSize = 4; - 移動ボタンの位置を変更する場合、Position を Top または TopAndBottom に設定します。
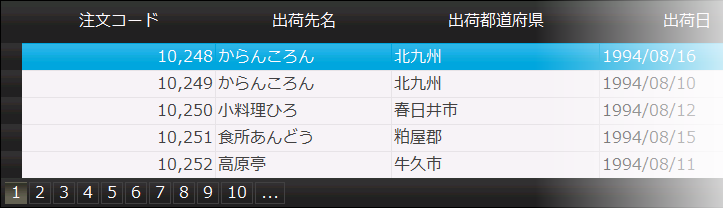
 このトピックの作業結果
このトピックの作業結果
アプリケーションを実行して、グリッドの下部にページングコントロールが表示され、各ページに5項目が表示されることを確認します。

関連トピック