このトピックでは、C1GridView の行の色を交互に変える方法について説明します。
デザイナの場合
次の手順を実行します。- C1GridView コントロールを Web フォームにドラッグ&ドロップします。
- C1GridView にデータを追加します。詳細については、「データソースへのグリッドの連結」を参照してください。
- [OK]をクリックします。
ソースビューの場合
行の色を交互に変えるには、次のコードを<head> </head> タグの間に追加します。| ソースビュー |
コードのコピー
|
|---|---|
<style type = "text/css">
<// 1行おきに行の色を設定します
.wijmo-wijgrid-alternatingrow
{
background-color:pink!important;
}
</style>
|
|
CSS の場合
デフォルトでは、「aristo」テーマを使用することで、C1GridView の行の色を交互に変えることができます。既存のテーマを変更して、行スタイルを1行おきに設定するには、次の手順に従います。- 次のリンクから、変更するテーマの CSS ファイルを開きます。
http://docs.grapecity.com/help/wijmo-3/#ThemesandStyles.html - テキストエディタで新しいファイルを作成し、テーマの CSS ファイルの内容をコピーします。前述の「ソースビューの場合」で定義されているようにコードを変更して、1行おきに行の色を設定します。
- 拡張子「.css」を付けてファイルを保存します。
- CSS ファイルをプロジェクトに追加します。
- 次に示すように、ソースビューで <head></head> タグ内にコードを追加して、CSS ファイルをリンクします。
<link rel=”stylesheet” type=”text/css” href=”name.css”>
メモ:スタイルシートは、custom-theme フォルダ内にある CSS ファイルです。
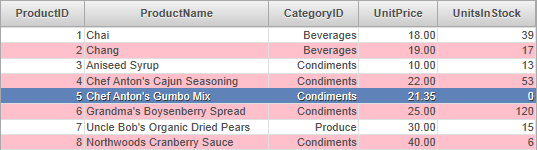
 ここまでの成果
ここまでの成果
プロジェクトを実行すると、1行おきに違う色が表示されます。

関連トピック