この手順では、最初に新しいプロジェクトを作成し、そのプロジェクトに C1GridView コントロールを追加して、データソースに連結します。
この例では、Northwind データベース(C1Nwind.mdb)を使用します。このデータベースは、[マイドキュメント]フォルダ(Vista では[documents])にインストールされる ComponentOne Samples\Common フォルダにデフォルトでインストールされています。
デザイナの場合
- Visual Studio の[ファイル]メニューから、[新規作成]→[プロジェクト]を選択します。[新しいプロジェクト]ダイアログボックスが表示されます。
- [新しいプロジェクト]ダイアログボックスの左ペインで、言語ノードを展開し、[Web]を選択します。
- 右ペインで、[ASP.NET 空の Web アプリケーション]を選択し、アプリケーションの名前を入力して、[OK]を選択します。新しいアプリケーションが作成されます。
- ソリューションエクスプローラで、プロジェクト名を右クリックし、[参照の追加]を選択します。
- [参照の追加]ダイアログボックスで、C1.Web.Wijmo.Controls および C1.Web.Wijmo.Controls.Design アセンブリを見つけて選択し、[OK]をクリックします。参照が追加されます。
- ソリューションエクスプローラで、プロジェクトを右クリックし、コンテキストメニューから[追加]→[新しい項目]を選択します。
- [新しい項目の追加]ダイアログボックスで、テンプレートのリストから[Web フォーム]を選択し、項目に Default.aspx という名前を付けて、[追加]をクリックします。新しい Web フォームが開きます。
- ソリューションエクスプローラで、プロジェクト名を右クリックし、[追加]→[新しいフォルダ]を選択します。新しいフォルダ名を App_Data と指定します。
- Visual Studio のツールボックスに移動し、[C1GridView]アイコンをダブルクリックして、プロジェクトにコントロールを追加します。
- デザインビューで、C1GridView コントロールを選択します。
- ソリューションエクスプローラウィンドウで、App_Data フォルダを右クリックし、コンテキストメニューから[既存項目の追加]を選択します。
- [既存項目の追加]ダイアログボックスで、Northwind データベースがある場所に移動し、C1Nwind.mdb を選択します。デフォルトでは、Northwind データベースは samples ディレクトリにあります。
- [追加]をクリックして、ダイアログボックスを閉じ、ファイルをプロジェクトに追加します。
ソースビューの場合
ソースビューに切り替えて、次の手順に従います。- C1GridView コントロールをクリックして選択し、[プロパティ]ウィンドウに移動します。次に、C1GridView コントロールのプロパティを設定するか、<cc1:C1GridView> タグを次のように設定します。
- HighlightCurrentCell プロパティを True に設定します。
- Set the AllowKeyboardNavigation プロパティを True に設定します。
- Set the AutogenerateColumns プロパティを False に設定します。
- Set the DataKeyNames プロパティを OrderID に設定します。
次のようになります。
ソースビュー コードのコピー<cc1:C1GridView ID="C1GridView1" runat="server" DataKeyNames="OrderID" HighlightCurrentCell="true" AllowKeyboardNavigation="true" AutogenerateColumns="false">
- 次のコードを <cc1:C1GridView> … </cc1:C1GridView> タグに挿入して、データフィールドを連結する列を追加します。
ソースビュー コードのコピー<Columns>
<cc1:C1BoundField DataField="OrderID" HeaderText="OrderID"></cc1:C1BoundField>
<cc1:C1BoundField DataField="ShipName" HeaderText="ShipName"></cc1:C1BoundField>
<cc1:C1BoundField DataField="ShipCity" HeaderText="ShipCity"></cc1:C1BoundField>
<cc1:C1BoundField DataField="ShippedDate" HeaderText="ShippedDate"></cc1:C1BoundField>
</Columns>
- 次のコードを </cc1:C1GridView> の後に追加して、クエリーを設定します。
ソースビュー コードのコピー<asp:AccessDataSource ID="AccessDataSource1" runat="server" DataFile="~/App_Data/C1Nwind.mdb" SelectCommand="SELECT TOP 10 [OrderID], [ShipName], [ShipCity], [ShippedDate] FROM ORDERS WHERE [ShippedDate] IS NOT NULL"></asp:AccessDataSource>
コードの場合
コードビハインドを開き、次のコードを追加します。
- 次のコードを Page_Load イベントに追加して、グリッド内のビューを更新します。
Visual Basic コードの書き方
Visual Basic コードのコピーIf Not IsPostBack Then UpdateView() End If
C# コードの書き方
C# コードのコピーif (!IsPostBack) { UpdateView(); }
- 次のコードをページの先頭に追加して、コードに名前空間を追加します。
Visual Basic コードの書き方
Visual Basic コードのコピーImports System.Collections Imports System.Data Imports System.Data.OleDb
C# コードの書き方
C# コードのコピーusing System.Collections; using System.Data; using System.Data.OleDb;
- 次のコードを Page_Load イベントの後に追加して、データソースをグリッドに連結します。
Visual Basic コードの書き方
Visual Basic コードのコピーPrivate Function GetDataSet() As DataTable Dim orders As DataTable = TryCast(Page.Session("ClinetOrders"), DataTable) If orders Is Nothing Then_ Using connection As New OleDbConnection("Provider=Microsoft.Jet.OLEDB.4.0;Data_ Source=|DataDirectory|\C1Nwind.mdb;Persist Security Info=True") Using adapter As New OleDbDataAdapter("SELECT TOP 10 [OrderID], [ShipName],_ [ShipCity], [ShippedDate] FROM ORDERS WHERE [ShippedDate] IS NOT NULL", connection) orders = New DataTable("Orders") adapter.Fill(orders) orders.PrimaryKey = New DataColumn() {orders.Columns("OrderID")} Page.Session("ClinetOrders") = orders End Using End Using End If Return orders End Function Private Sub UpdateView() ' データを連結します C1GridView1.DataSource = GetDataSet() C1GridView1.DataBind() End Sub
C# コードの書き方
C# コードのコピーprivate DataTable GetDataSet() { DataTable orders = Page.Session["ClinetOrders"] as DataTable; if (orders == null) { using (OleDbConnection connection = new OleDbConnection(@"Provider=Microsoft.Jet.OLEDB.4.0;Data Source=|DataDirectory|\C1Nwind.mdb;Persist Security Info=True")) { using (OleDbDataAdapter adapter = new OleDbDataAdapter("SELECT TOP 10 [OrderID], [ShipName], [ShipCity], [ShippedDate] FROM ORDERS WHERE [ShippedDate] IS NOT NULL", connection)) { orders = new DataTable("Orders"); adapter.Fill(orders); orders.PrimaryKey = new DataColumn[] { orders.Columns["OrderID"] }; Page.Session["ClinetOrders"] = orders; } } } return orders; } private void UpdateView() { //データを連結します C1GridView1.DataSource = GetDataSet(); C1GridView1.DataBind(); }
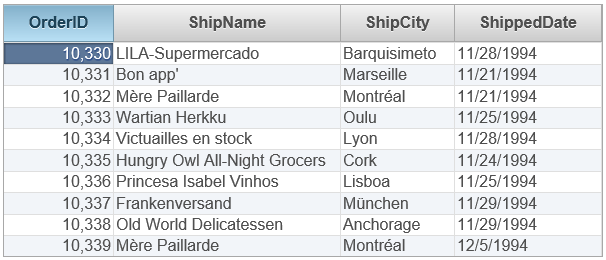
 ここまでの成果
ここまでの成果
プロジェクトを実行して、すべての機能を備えたグリッドアプリケーション(データベースの「Orders」テーブル)が作成されたことを確認します。

このチュートリアルの次の手順では、クライアント側の編集機能を設定してグリッドの機能をカスタマイズし、グリッドの実行時の操作を確認します。
関連トピック