このチュートリアルの前の手順では、ユーザーによって入力されたデータを条件に照らして検証しました。この手順では、新しい更新データをサーバーに送信します。
引き続き、次の手順を実行します。
ソースビューの場合
- <CallbackSettings Action="Editing" /> を <Columns>...</Columns> タグの後に追加します。
-
C1GridView コントロールをクリックして選択し、[プロパティ]ウィンドウに移動します。次に、C1GridView コントロールの AutoGenerateDeleteButton プロパティを True に設定するか、<cc1:C1GridView> タグに次のコードを設定します。
ソースビュー コードのコピーAutoGenerateDeleteButton="true" 次のようになります。
ソースビュー コードのコピー<cc1:C1GridView ID="C1GridView1" runat="server"
AutoGenerateDeleteButton="true" AllowClientEditing="true" DataKeyNames="OrderID" HighlightCurrentCell="true" AllowKeyboardNavigation="true" AutogenerateColumns="false">
コードの場合
-
C1GridView1_RowEditing イベントに次のコードを追加します。
Visual Basic コードの書き方
Visual Basic コードのコピーPrivate Sub C1GridView1_RowEditing(sender As Object, e As C1.Web.Wijmo.Controls.C1GridView.C1GridViewEditEventArgs) C1GridView1.EditIndex = e.NewEditIndex UpdateView() End Sub
C# コードの書き方
C# コードのコピーvoid C1GridView1_RowEditing(object sender, C1.Web.Wijmo.Controls.C1GridView.C1GridViewEditEventArgs e) { C1GridView1.EditIndex = e.NewEditIndex; UpdateView(); }
-
C1GridView1_RowEditing イベントを処理するには、次のコードを Page_Init イベントに追加します。
Visual Basic コードの書き方
Visual Basic コードのコピーProtected Sub Page_Init(sender As Object, e As EventArgs) AddHandler C1GridView1.RowEditing, AddressOf C1GridView1_RowEditing End SubC# コードの書き方
C# コードのコピーprotected void Page_Init(object sender, EventArgs e) { C1GridView1.RowEditing += C1GridView1_RowEditing;
- データセットを更新して、ユーザーによる変更を処理します。C1GridView1_RowUpdating イベントに次のコードを追加します。
Visual Basic コードの書き方
Visual Basic コードのコピーDim orders As DataTable = GetDataSet() Dim row As DataRow = orders.Rows.Find(C1GridView1.DataKeys(e.RowIndex).Value) If row IsNot Nothing Then For Each entry As DictionaryEntry In e.NewValues row(DirectCast(entry.Key, String)) = entry.Value Next Else Throw New RowNotInTableException() End If
C# コードの書き方
C# コードのコピーDataTable orders = GetDataSet(); DataRow row = orders.Rows.Find(C1GridView1.DataKeys[e.RowIndex].Value); if (row != null) { foreach (DictionaryEntry entry in e.NewValues) { row[(string)entry.Key] = entry.Value; } } else { throw new RowNotInTableException(); } - 編集された値がサーバーに送信されるように、データセット内の変更を受け入れます。C1GridView1_EndRowUpdated イベントに次のコードを追加します。
Visual Basic コードの書き方
Visual Basic コードのコピーGetDataSet().AcceptChanges() UpdateView()
C# コードの書き方
C# コードのコピーGetDataSet().AcceptChanges(); UpdateView();
- 対応する[削除]ボタンがクリックされたら、行を削除します。C1GridView1_RowDeleting イベントに次のコードを追加します。
Visual Basic コードの書き方
Visual Basic コードのコピーDim orders As DataTable = GetDataSet() Dim row As DataRow = orders.Rows.Find(C1GridView1.DataKeys(e.RowIndex).Value) If row IsNot Nothing Then orders.Rows.Remove(row) orders.AcceptChanges() UpdateView() Else Throw New RowNotInTableException() End If
C# コードの書き方
C# コードのコピーDataTable orders = GetDataSet(); DataRow row = orders.Rows.Find(C1GridView1.DataKeys[e.RowIndex].Value); if (row != null) { orders.Rows.Remove(row); orders.AcceptChanges(); UpdateView(); } else { throw new RowNotInTableException(); } -
C1GridView1_RowDeleting イベントを処理し、次のコードを UpdateView() メソッドに追加します。
Visual Basic コードの書き方
Visual Basic コードのコピーAddHandler C1GridView1.RowDeleting, AddressOf C1GridView1_RowDeleting
C# コードの書き方
C# コードのコピーC1GridView1.RowDeleting += new C1.Web.Wijmo.Controls.C1GridView.C1GridViewDeleteEventHandler(C1GridView1_RowDeleting);
ソースビューの場合
C1GridViewコントロールをクリックして選択し、プロパティウィンドウに移動します。次に、C1GridView コントロールのイベントを処理するか、<cc1:C1GridView> タグを次のように設定します。- EndRowUpdated イベントを C1GridView1_EndRowUpdated に設定します。
- RowDeleting イベントを C1GridView1_RowDeleting に設定します。
- RowUpdating イベントを C1GridView1_RowUpdating に設定します。
タグは、次の図のようになります。
| ソースビュー |
コードのコピー
|
|---|---|
| <cc1:C1GridView ID="C1GridView1" runat="server" AutoGenerateDeleteButton="true" AllowClientEditing="true" DataKeyNames="OrderID" HighlightCurrentCell="true" OnRowUpdating="C1GridView1_RowUpdating" OnEndRowUpdated="C1GridView1_EndRowUpdated" OnRowDeleting="C1GridView1_RowDeleting" AllowKeyboardNavigation="true" AutogenerateColumns="false"> |
|
 ここまでの成果
ここまでの成果
プロジェクトを実行し、編集されたデータ値がサーバーで更新されることを確認します。行を削除したり、変更内容に基づいてグリッドを更新することもできます。
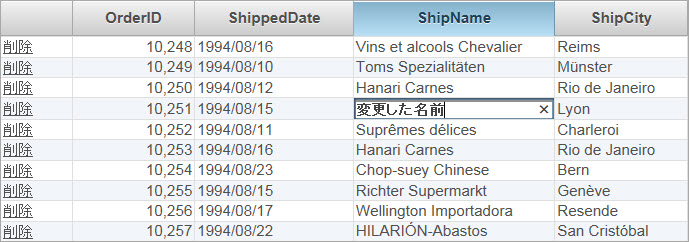
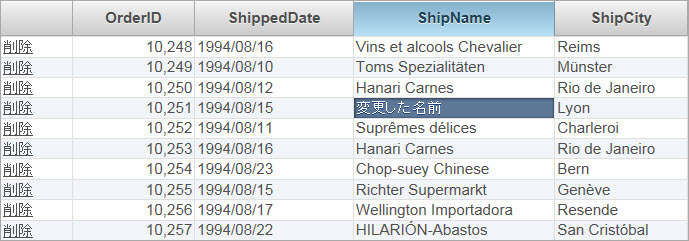
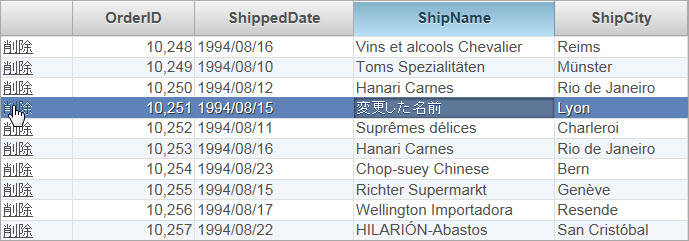
以下の図に、このチュートリアルで追加されたグリッド操作を示します。

図(i)- グリッド内の列の値を編集する

図(ii)- 変更された値がグリッドで更新される

図(iii)- グリッドから行を削除する

図(iv)- 削除後にグリッドが更新される
関連トピック