C1Input は、6つの組み込みテーマを提供していますが、異なるテーマを使用したい場合、CDN URL を使用して既存のテーマを選択するか、jQuery ThemeRoller Web アプリケーションを使用して独自のテーマを作成できます。以下の例では、C1InputDate コントロールを使用します。
CDN URL の使用
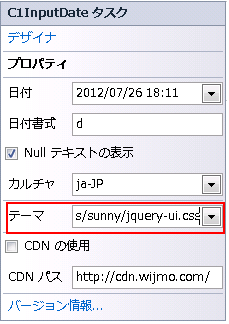
- C1InputDate スマートタグをクリックして、[タスク]メニューを開きます。
- [CDN の使用]を選択します。
-
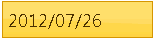
テーマ プロパティで、CDN URL を入力して、テーマを指定します。CDN URL は http://blog.jqueryui.com/2011/06/jquery-ui-1-8-14/ にあります。この例では、sunny テーマ(http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.14/themes/sunny/jquery-ui.css)を使用します。

このテーマ設定は Web.config ファイルの
<appSettings>に格納されます。ソリューションエクスプローラで、Web.config ファイルをダブルクリックします。<appSettings>タグに WijmoTheme キーと値が含まれていることに注意してください。追加した CDN URL がここに指定されています。 - プロジェクトを実行して、テーマが C1InputDate に適用されることに注意してください。

jQuery ThemeRoller の使用
- http://jqueryui.com/themeroller/ に進みます。
- 「Roll Your Own」タブで、設定値を変更してカスタムテーマを作成します。フォント、色、背景などをカスタマイズできます。あるいは、「Gallery」タブをクリックして、既存のテーマを選択します。
- 〈Download〉ボタンをクリックし、次に Build Your Download ページで〈Download〉をもう一度クリックします。
- テーマの .zip ファイルを Visual Studio プロジェクトフォルダ内のフォルダに保存して解凍します。この例では、customtheme フォルダを作成しました。
- ソリューションエクスプローラで、[すべてのファイルを表示]をクリックし、customtheme フォルダを右クリックして、[プロジェクトに含める]を選択します。
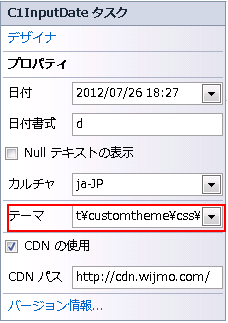
- C1InputDate スマートタグをクリックして、[タスク]メニューを開きます。
- [CDN の使用]を選択します。
-
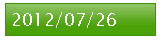
テーマ プロパティで、カスタムテーマの .css へのパス(customtheme/css/custom-theme/jquery-ui-1.8.14.custom.css など)を入力します。

このテーマ設定は Web.config ファイルの
<appSettings>に格納されます。ソリューションエクスプローラで、Web.config ファイルをダブルクリックします。<appSettings>タグに WijmoTheme キーと値が含まれていることに注意してください。追加したカスタムテーマはここに指定されています。 - プロジェクトを実行して、テーマが C1InputDate に適用されることに注意してください。

関連トピック