まず、ASP.NET 対応 Web サイトを作成し、C1Input コントロールをツールボックスに追加します。まず、ASP.NET プロジェクトを作成し、C1Input コントロールをツールボックスに追加します。
新規 Web フォームを設定するには、以下の手順を実行します。
- ドキュメントウィンドウのすぐ下の「デザイン」タブをクリックして、デザインビューに切り替えます(必要な場合)。
- このページに、2列3行のテーブルを追加します([テーブル]メニューから[テーブルの挿入]を選択)。1番目の列はテキストに使用し、2番目の列は C1Input コントロールに使用します。テーブルがフォームに表示されます。
- ツールボックスから、ドラッグ&ドロップ操作を実行して、以下の各コントロールをテーブルの2番目の列のセルに配置して、ページに追加します。
テーブルは、次のような表示になります。

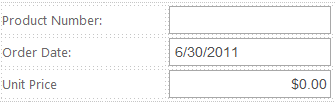
- テキストをテーブルに追加します。この例では、それぞれ商品番号:、注文日:、および単価:を追加します。必要に応じて、テーブルのサイズを変更したり、書式を設定したりできます。
テキストが追加されたテーブルは、次のような表示になります。

- ソースビューに切り替えます。デザインビューでテーブルとテキストを追加して作成した HTML が表示されます。
C1Input コントロールが Web フォームに正常に追加されました。次のトピックでは、入力ボックスの外観を変更する方法を示します。