このトピックでは、[タスク]メニューを使用して、コントロールを書式設定する方法を示します。まず、ドキュメントウィンドウのすぐ下の「デザイン」タブをクリックして、デザインビューに切り替えます。以下の手順に従って、Web フォーム上の Input for ASP.NET Web Forms の各コントロールを書式設定します。
C1InputMask コントロールを書式設定するには、以下の手順を実行します。
- C1InputMask を選択して、スマートタグ()をクリックします。[C1InputMask タスク]メニューが表示されます。
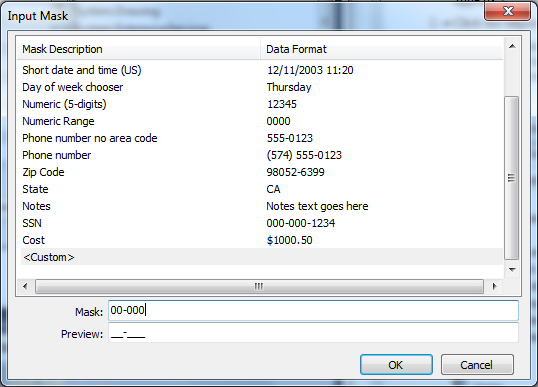
- [マスク]プロパティの横の〈...〉ボタンをクリックします。[定型入力]ダイアログボックスが表示されます。
- [マスク]テキストボックスに 00-000 を入力します。マスクの入力を開始すると、[マスクの説明]列が
<ユーザー設定>に自動的に切り替わる(入力したマスクがマスクのリストになかった場合)ことに注意してください。マスク値からの出力値は、[プレビュー]テキストボックスに表示されます。

- 〈OK〉をクリックして、[定型入力]ダイアログボックスを閉じます。
- [表示]→[プロパティウィンドウ]を選択し、InvalidClass プロパティの横の ui-state-error に注意します。ユーザーが英数字などの無効な入力を入力した場合、入力の色は、CSS の ui-state-error に指定された、無効なエントリを識別する赤で表示されます。
C1InputDate コントロールを書式設定するには、以下の手順を実行します。
- C1InputDate を選択して、スマートタグ()をクリックします。[C1InputDate タスク]メニューが表示されます。
- 日付書式を[日付書式]テキストボックスに入力します。この例では、D を使用します。標準書式文字は、次のとおりです。
プリセットパターン 名前 d 短い日付パターン D 長い日付パターン t 短い時刻パターン T 長い時刻パターン F 完全な日付/時刻パターン(短い時刻) g 一般的な時刻パターン(短い時刻) G 一般的な日付/時刻パターン(長い時刻) U 世界時のソート可能な日付/時刻パターン
[結果の日付パターン]テキストボックスは自動的に更新されます。 - [C1InputDate タスク]メニューで、[日付]の横のドロップダウン矢印をクリックして、ドロップダウンカレンダーから日付を選択します。
- Visual Studio のプロパティウィンドウでShowSpinner プロパティを指定し、ドロップダウン矢印をクリックして True を選択します。
注意:Visual Studio のプロパティウィンドウの Height と Width プロパティを使用して、コントロールをサイズ変更する必要がある場合があります。
C1InputCurrency コントロールを書式設定するには、以下の手順に従います。
- C1InputCurrency コントロールを選択して、Visual Studio のプロパティウィンドウで ShowSpinner プロパティを表示します。
- ドロップダウン矢印をクリックして、True を選択します。
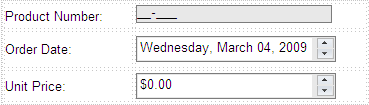
C1Input コントロールの書式が正常に変更されました。作成した HTML を表示するには、ソースビューに切り替えます。
更新されたコントロールの外観は、次のような表示になります(各コントロールの幅が 200px に設定されていることに注意してください)。

次のトピックでは、ボタンを追加して C1InputDate と C1InputCurrency コントロールのカルチャ情報を変更する方法を示します。