Visual Studio では、C1LightBox コントロールにスマートタグが用意されています。スマートタグは、C1LightBox で最もよく使用されるプロパティを提供するショートカットタスクメニューです。
C1LightBox コントロールでは、スマートタグによって、よく使用されるプロパティにすばやく簡単にアクセスできます。
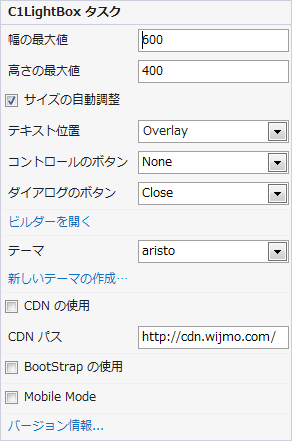
[C1LightBox タスク]メニューにアクセスするには、C1LightBox コントロールの右上端にあるスマートタグをクリックします。これによって、[C1LightBox タスク]メニューが開きます。

[C1LightBox タスク]メニューは次のように動作します。
- 幅の最大値
実行時のコントロールの最大幅を決定します。デフォルトの幅は 600px です。 - 高さの最大値
実行時のコントロールの最大高さを決定します。デフォルトの高さは 400px です。 - サイズの自動調整
画像とコンテンツを自動的にサイズ変更するかどうかを決定します。デフォルトでは、このボックスは ON になっており自動的にサイズ変更されます。 - テキスト位置
テキスト(タイトルとキャプション)を表示するかどうかを決定します。テキストは画像またはビデオ上にオーバーレイで表示されます。 - コントロールのボタン
コントロールボタン(〈再生〉および〈停止〉)の表示状態を決定します。デフォルトでは、このオプションは None になっており、ボタンは表示されません。 - ダイアログのボタン
コントロールボタン(〈閉じる〉および〈フルサイズ〉)の表示状態を決定します。デフォルトでは、このオプションは None になっており、ボタンは表示されません。 - ビルダーを開く
[ビルダーを開く]項目をクリックすると、C1LightBox デザイナフォームが開き、C1LightBox コントロールに項目を追加したり、編集したりできるようになります。 - テーマ
[テーマ]ドロップダウンボックスをクリックすれば、各種の視覚スキームから選択できます。使用可能な視覚スタイルの詳細については、「テーマ」を参照してください。 - 新しいテーマの作成
[新しいテーマの作成]オプションをクリックすると、ThemeRoller for Visual Studio が開きます。したがって、開発環境内でテーマをカスタマイズすることができます。アプリケーションで ThemeRoller for Visual Studio を使用する方法については、「ThemeRoller for Visual Studio」 を参照してください。 - CDN の使用
[CDN の使用]チェックボックスを ON にすると、CDN からクライアントリソースがロードされます。これはデフォルトで OFF です。 - CDN パス
CDN の URL パスを表示します。 - Bootstrap の使用
[Bootstrap の使用]オプションを選択すると、コントロールに Bootstrap テーマを適用することができます。アプリケーションで Bootstrap テーマを使用する方法については、「Bootstrap for ASP.NET Web Forms クイックスタート」 を参照してください。 - バージョン情報
[バージョン情報]をクリックすると、製品のバージョン情報を確認できるダイアログボックスが表示されます。
関連トピック