C1LightBox コントロールへのコンテンツの追加はとても簡単であり、さまざまな方法で行えます。
この手順では、ImageUrl プロパティを使って画像にリンクします。以下の手順では、「手順 1:ページへのコントロールの追加」トピックを完了し、C1LightBox コントロールがページに追加されていることを前提にしています。
コンテンツを C1LightBox コントロールに追加するには、以下の手順を実行します。
- ソースビューで、
<cc1:C1LightBox></cc1:C1LightBox>タグの間にマウスを置き、次のマークアップを追加して、項目をコントロールに追加します。ソースビュー コードのコピー<Items></Items>
-
<Items></Items>タグの間にマウスを置き、次のマークアップを追加して、C1LightBoxItem をコントロールに追加します。ソースビュー コードのコピー<cc1:C1LightBoxItem Title="Sport1" Text="スポーツ1" ImageUrl="http://lorempixum.com/120/90/sports/1" LinkUrl="http://lorempixum.com/600/400/sports/1" /> <cc1:C1LightBoxItem Title="Sport2" Text="スポーツ2" ImageUrl="http://lorempixum.com/120/90/sports/2" LinkUrl="http://lorempixum.com/600/400/sports/2" /> <cc1:C1LightBoxItem Title="Sport3" Text="スポーツ3" ImageUrl="http://lorempixum.com/120/90/sports/3" LinkUrl="http://lorempixum.com/600/400/sports/3" /> <cc1:C1LightBoxItem Title="Sport4" Text="スポーツ4" ImageUrl="http://lorempixum.com/120/90/sports/4" LinkUrl="http://lorempixum.com/600/400/sports/4" /></Items>
各 C1LightBoxItem に対して以下のプロパティを設定することに注意してください。
- ID:一意の識別子。
- Title:画像のタイトル。
- Text:画像のテキスト。
- ImageUrl:画像の画像 URL。
- LinkURL:画像のリンク URL。
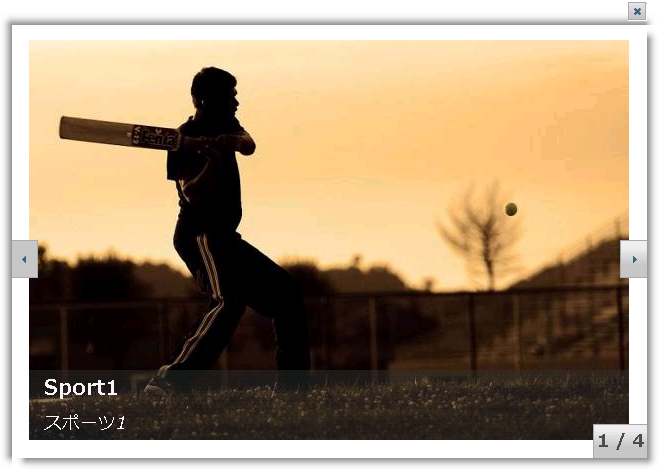
- アプリケーションを実行して、ページが次の画像のように表示されていることを確認します。

- 画像をクリックして、画像がより大きく表示されることを確認します。画像の上にマウスポインタを置くとコントロールが表示され、画像のセットをナビゲートできます。

この手順では、C1LightBox コントロールにコンテンツを追加しました。次の手順では、コントロールの外観と動作をカスタマイズします。
関連トピック