この手順では、C1LinearGauge コントロールに対数マーカーを追加します。以下の手順では、ページに C1LinearGauge コントロールが追加されていることを前提とします。
デザインビューの場合
デザインビューで C1LinearGauge コントロールにラベルを追加するには、以下の手順を実行します。
- コントロールを右クリックし、[プロパティ]を選択します。
- プロパティウィンドウで、Behavior プロパティを展開します。
- Islogarithmic を True に設定します。
- 必要に応じて、LogarithmicBase を設定します。
ソースビューの場合
ソースビューで C1LinearGauge コントロールに対数マーカーを追加するには、次のように <cc1:C1LinearGauge> タグを変更します。
<cc1:C1LinearGauge ID="C1LinearGauge1" runat="server" Islogarithmic="True" LogarithmicBase="20">
"Islogarithmic" を True に設定し、必要に応じて "LogarithmicBase" を設定します。
コードの場合
C1LinearGauge コントロールに対数マーカーを追加するには、 Page_Load イベントに次のコードを追加します。
Visual Basic でコードを書く場合
| Visual Basic |
コードのコピー
|
|---|---|
| '対数マーカーを有効にします C1LinearGauge1.Islogarithmic = True 'C1LinearGauge の LogarithmicBase を設定します C1LinearGauge1.LogarithmicBase = 20 |
|
C# でコードを書く場合
| C# |
コードのコピー
|
|---|---|
| //対数マーカーを有効にします C1LinearGauge1.Islogarithmic = true; //C1LinearGauge の LogarithmicBase を設定します C1LinearGauge1.LogarithmicBase = 20; |
|
ここまでの成果
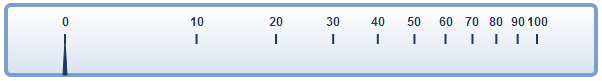
アプリケーションを実行して、ゲージが次の図のように表示されることを確認します。

関連トピック