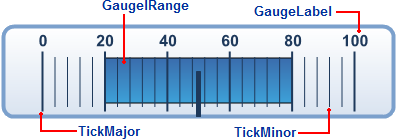
デフォルトでは、 C1LinearGauge コントロールは単純な水平線形ゲージのみを表示します。また、大部分のアプリケーションでは、カスタムラベルと目盛記号で構成されるスケールを表示して、ユーザーが現在の値とその値のゲージ範囲内の位置を読み取れるようにしたい場合があります。これを実行するには、TickMajor、TickMinor、GaugelRange、および GaugeLabel 要素を追加します。

上の図では、カスタマイズされた TickMajor とTickMinor 要素が表示されます。
| ソースビュー |
コードのコピー
|
|---|---|
| <!- 目盛り --> <TickMajor Position="Inside" Offset="-11" Interval="20" Factor="12"> <TickStyle Width="2"> <Fill Color="#1E395B"></Fill> </TickStyle> </TickMajor> <TickMinor Position="Inside" Visible="true" Offset="-11" Interval="4" Factor="10"> <TickStyle Width="1"> <Fill Color="#1E395B"></Fill> </TickStyle> </TickMinor> |
|
GaugeLabel も次のように設定されています。
| ソースビュー |
コードのコピー
|
|---|---|
| <!- ラベルを追加します。--> <Labels> <LabelStyle FontSize="12pt" FontWeight="800"> <Fill Color="#1E395B"></Fill> </LabelStyle> </Labels> |
|
スケールの表示に加えて、スケール範囲の部分をハイライトしたい場合があります。たとえば、赤いマーカを追加して、その範囲の値が低すぎる(売上)か高すぎる(費用)ことを示したい場合があります。これを実行するには、1つ以上の GaugelRange 要素を追加します。
上の図では、色付きの GaugelRange 要素が表示されます。
| ソースビュー |
コードのコピー
|
|---|---|
| <!- 色付きの範囲を追加します。--> <Ranges> <cc1:GaugelRange StartValue="20" EndValue="80" StartDistance="0.85" EndDistance="0.85" StartWidth="0.5" EndWidth="0.5"> <RangeStyle> <Fill LinearGradientAngle="90" ColorBegin="#3DA1D8" ColorEnd="#3A6CAC" Type="LinearGradient"></Fill> </RangeStyle> </cc1:GaugelRange> </Ranges> |
|
GaugelRange 要素は、スケールに沿った色付きの帯域を表示します。帯域の色は RangeStyle プロパティによって決定され、位置は StartValue と EndValue プロパティによって決定されます。範囲の幅を制御するには、StartWidth と EndWidth プロパティを使用します。
関連トピック