この手順では、C1LinearGauge コントロールの外観をカスタマイズします。以下の手順では、「手順1/3:ページへの C1LinearGauge の追加」トピックが終了しており、ページに C1LinearGauge コントロールが追加されていることを前提とします。
デザインビューの場合
デザインビューで C1LinearGauge コントロールをカスタマイズするには、以下の手順を実行します。
- 以下の手順を実行して、コントロールの Width と Height を設定します。
- 以下の手順を実行して、コントロールの初期 Value を設定します。
-
- コントロールを右クリックし、[プロパティ]を選択します。
- Behavior プロパティを展開します。
- 目的の Value を設定します。
- 以下の手順を実行して、コントロールの Face の外観を変更します。
メモ: FaceStyle プロパティの下で、他のいくつかのプロパティを自由に設定して、C1LinearGauge コントロールの外観をカスタマイズできます。
ソースビューの場合
ソースビューで C1LinearGauge コントロールをカスタマイズするには、以下の手順を実行します。
- コントロールの Width と Height を設定し、実行時のゲージの初期 Value を設定するには、<cc1:C1LinearGauge></cc1:C1LinearGauge> タグを次のように編集します。
-
<cc1:C1LinearGauge ID="C1LinearGauge1" runat="server" Width="400" Height="100" Value="50">
- コントロールの Face の外観を変更するには、<cc1:C1LinearGauge></cc1:C1LinearGauge> タグの間にマウスを置き、次のマークアップを追加します。
<Face>
<FaceStyle Fill-LinearGradientAngle="270" Fill-ColorBegin="pink" Fill-ColorEnd="purple
Fill-Type="LinearGradient" StrokeWidth="4"></FaceStyle>
</Face> - 必要に応じて、LinearGradientAngle、ColorBegin、ColorEnd、Type、および StrokeWidth を設定して、C1LinearGauge コントロールの外観をカスタマイズします。
コードの場合
Width、Height、Max、Min の各値を設定して C1LinearGauge コントロールの外観をカスタマイズするには、Page_Load イベントに次のコードを追加します。
Visual Basic でコードを書く場合
| Visual Basic |
コードのコピー
|
|---|---|
| 'C1LinearGauge の最小値を設定します。 C1LinearGauge1.Min = 10 'C1LinearGauge の最大値を設定します。 C1LinearGauge1.Max = 90 'C1LinearGauge の高さを設定します。 C1LinearGauge1.Height = 100 'C1LinearGauge の幅を設定します。 C1LinearGauge1.Width = 800 'C1LinearGauge の塗りつぶしの開始色を設定します。 C1LinearGauge1.Face.FaceStyle.Fill.ColorBegin = System.Drawing.Color.Pink 'C1LinearGauge の塗りつぶしの終了色を設定します。 C1LinearGauge1.Face.FaceStyle.Fill.ColorEnd = System.Drawing.Color.Purple 'C1LinearGauge のグラデーションのタイプを設定します。 C1LinearGauge1.Face.FaceStyle.Fill.Type = C1.Web.Wijmo.Controls.C1Chart.ChartStyleFillType.LinearGradient |
|
C# でコードを書く場合
| C# |
コードのコピー
|
|---|---|
|
//C1LinearGauge の最小値を設定します。 //C1LinearGauge の最大値を設定します。 //C1LinearGauge の高さを設定します。 //C1LinearGauge の幅を設定します。 //C1LinearGauge の塗りつぶしの開始色を設定します。 //C1LinearGauge の塗りつぶしの終了色を設定します。 //C1LinearGauge のグラデーションのタイプを設定します。 |
|
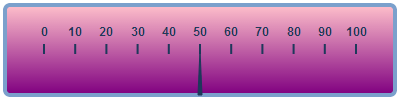
ここまでの成果
アプリケーションを実行して、ゲージが次の図のように表示されることを確認します。