フィルタ機能をカスタマイズして、ユーザーに表示する結果をより詳細に制御することができます。OnClientFilterCallback 関数を使用して、フィルタをカスタマイズすることができます。
トピック「フィルタ機能の設定」で作成したアプリケーションを使用して、次の手順を実行します。
- ページ内のデータをフィルタするための関数を作成します。次のスクリプトをページ内の
<head> </head>タグの間に挿入します。ソースビュー コードのコピー<script type="text/javascript"> function filterFunction(text, searchValue) { // この関数は、文字列の先頭からフィルタとの一致を調べます。 return !(text.slice(0, searchValue.length).toLowerCase() == searchValue.toLowerCase()); } </script> -
OnClientFilterCallback イベントを "filterFunction" に設定します。
ソースビュー コードのコピー<cc1:C1ListView ID="C1ListView1" runat="server" Filter="true" OnClientFilterCallback="filterFunction">
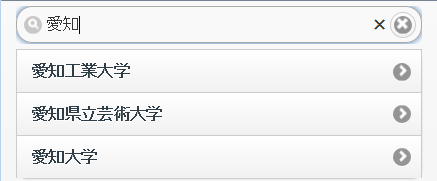
- [F5]キーを押すか、デバッグを開始して、アプリケーションを実行します。検索バーに入力すると、入力した文字列に先頭から一致するリスト項目のみがフィルタから返されます。

関連トピック