C1ListView コントロールを設定して、検索とフィルタを簡単に使用することができます。次の手順に従います。
- フィルタを有効にするデータのリストを表示するための C1ListView を作成します。次のようなマークアップを使用します。
ソースビュー コードのコピー<cc1:C1ListView ID="C1ListView1" runat="server"> <Items> <cc1:C1ListViewLinkItem Text="愛知工業大学"></cc1:C1ListViewLinkItem> <cc1:C1ListViewLinkItem Text="足利工業大学"></cc1:C1ListViewLinkItem> <cc1:C1ListViewLinkItem Text="大阪工業大学"></cc1:C1ListViewLinkItem> <cc1:C1ListViewLinkItem Text="愛知県立芸術大学"></cc1:C1ListViewLinkItem> <cc1:C1ListViewLinkItem Text="大阪芸術大学"></cc1:C1ListViewLinkItem> <cc1:C1ListViewLinkItem Text="愛知術大学"></cc1:C1ListViewLinkItem> </Items> </cc1:C1ListView> - 次のマークアップのように、Filter プロパティを "true" に設定します。
ソースビュー コードのコピー<cc1:C1ListView ID="C1ListView1" runat="server" Filter="true">
- Filter プロパティを "true" に設定して C1ListView リストに付加する検索ボックスに、プレースホルダテキストを設定することもできます。
ソースビュー コードのコピー<cc1:C1ListView ID="C1ListView1" runat="server" Filter="true" FilterPlaceholder="大学を検索してください...">
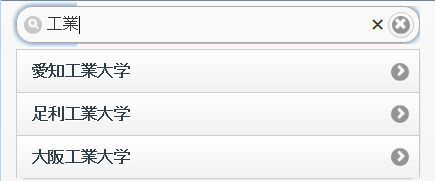
- [F5]キーを押すか、デバッグを開始して、アプリケーションを実行します。次の図のように表示されます。

検索バーへの入力を開始すると、結果がフィルタされます。

関連トピック