C1Menu コントロールはアニメーション効果をサポートします。このトピックでは、[C1Menu タスク]メニューまたはソースビューのいずれかを使用して、アニメーション効果を変更する方法を例示します。
デザインビューの場合
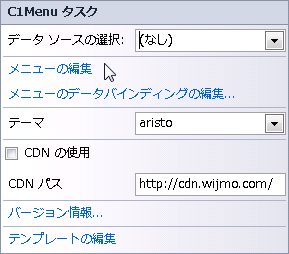
- C1Menu のスマートタグをクリックして、[C1Menu タスク]メニューを開きます。
- 〈メニューの編集〉リンクをクリックして、[C1Menu デザイナフォーム]を開きます。

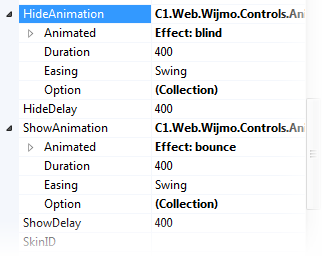
- リストの Hide Animation と Show Animation プロパティを探します。矢印を使用して、プロパティノードを拡張します。

- HideAnimation > Animation > Effect プロパティを blind に設定し、ShowAnimation > Animation > Effect プロパティを bounce に設定します。
- 〈OK〉をクリックして、[F5]を押してプログラムを実行します。サブメニューの開閉時のアニメーション効果に注意してください。
ソースビューの場合
- プロジェクトのソースビューで、次のマークアップを
<cc1:C1Menu>タグの間に追加します。ソースビュー コードのコピー<ShowAnimation>
<Animated Effect="bounce" />
</ShowAnimation>
<HideAnimation>
<Animated Effect="blind"></Animated>
</HideAnimation> - [F5]を押して、プログラムを実行します。マウスをサブメニューにホバーし、アニメーション効果を表示させます。