このチュートリアルでは、個別メニュー項目のテンプレートの作成方法を学びます。
注意:個別テンプレートは、グローバルテンプレートよりも優先され、テンプレートを個別項目に付加すると、ItemsTemplate、ChildItemsTemplate、および TopItemsTemplate で使用された書式が抑制されます。
以下の手順を実行します。
- 1つの最上位メニュー項目を持つC1Menu コントロールを作成します。2つの子項目をその最上位メニュー項目に追加して、サブメニューを作成します。
- ソースビューに切り替えて、次のマークアップを
<cc1:C1MenuItem …>タグの間に追加します。ソースビュー コードのコピー<Template>
<div>
<a href="#" class="wijmo-wijmenu-text">新規</a><span class="wijmo-wijmenu-icon-right">Ctrl+N</span>
</div>
</Template> - 今度は、次のマークアップを
<cc1:C1MenuItem …>タグの間に追加します。ソースビュー コードのコピー<Template>
<div>
<a href="#" class="wijmo-wijmenu-text">終了</a><span class="wijmo-wijmenu-icon-right">Ctrl+C</span>
</div>
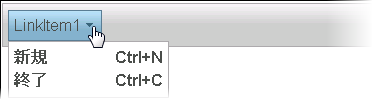
</Template> - [F5]を押して、プロジェクトを実行します。プロジェクトのロード時に、最上位メニュー項目をクリックして、サブメニューを開きます。2つのメニュー項目が指定したテンプレートを採用していることを確認します。