Menu for ASP.NET Web Forms は、従来のフライアウトメニューか、またはタッチフォンタイプのスライディングメニューとして表示できます。このチュートリアルでは、ブレッドクラムヘッダーと伸縮スライディングアニメーションを設定したスライディングメニューを作成します。
以下の手順を実行します。
- ソースビューで、次のマークアップを
<cc1:C1Menu>と<cc1:C1Menu>タグの間に追加して、メニュー項目とサブメニュー項目を C1Menu コントロールに追加します。ソースビュー コードのコピー<Items>
<cc1:C1MenuItem runat="server" Text="メニュー1" IconClass="ui-icon ui-icon-arrowthick-1-w"
ID="MenuItem1">
</cc1:C1MenuItem>
<cc1:C1MenuItem runat="server" Text="メニュー2" IconClass="ui-icon ui-icon-arrowrefresh-1-s"
ID="C1MenuItem1">
<Items>
<cc1:C1MenuItem runat="server" Text="サブメニュー1">
</cc1:C1MenuItem>
<cc1:C1MenuItem ID="C1MenuItem8" runat="server" Text="サブメニュー2">
<Items>
<cc1:C1MenuItem Text="サブメニュー21" runat="server">
</cc1:C1MenuItem>
<cc1:C1MenuItem ID="C1MenuItem15" Text="サブメニュー22" runat="server">
</cc1:C1MenuItem>
<cc1:C1MenuItem ID="C1MenuItem16" Text="サブメニュー23" runat="server">
</cc1:C1MenuItem>
<cc1:C1MenuItem ID="C1MenuItem17" Text="サブメニュー24" runat="server">
</cc1:C1MenuItem>
<cc1:C1MenuItem ID="C1MenuItem18" Text="サブメニュー25" runat="server">
</cc1:C1MenuItem>
</Items>
</cc1:C1MenuItem>
<cc1:C1MenuItem ID="C1MenuItem9" runat="server" Text="サブメニュー3">
</cc1:C1MenuItem>
<cc1:C1MenuItem ID="C1MenuItem10" runat="server" Text="サブメニュー4">
</cc1:C1MenuItem>
<cc1:C1MenuItem ID="C1MenuItem11" runat="server" Text="サブメニュー5">
</cc1:C1MenuItem>
<cc1:C1MenuItem ID="C1MenuItem12" runat="server" Text="サブメニュー6">
</cc1:C1MenuItem>
<cc1:C1MenuItem ID="C1MenuItem13" runat="server" Text="サブメニュー7">
</cc1:C1MenuItem>
</Items>
</cc1:C1MenuItem>
<cc1:C1MenuItem runat="server" Text="メニュー3" IconClass="ui-icon ui-icon-comment"
ID="C1MenuItem2">
</cc1:C1MenuItem>
</Items> - デザインビューに切り替えます。
- C1Menu コントロールのスマートタグをクリックして、[C1Menu タスク]メニューを開きます。[メニューの編集]をクリックします。
[C1Menu デザイナフォーム]ダイアログボックスが開きます - ツリービューで C1Menu1 が選択された状態で、次のプロパティを設定します。
- Mode プロパティを Sliding に設定します。これによって、C1Menu は従来のフライアウトメニューからスライドフォンタイプのスライディングメニューに切り替わります。
- BackLink プロパティを False に設定します。これによって、デフォルトの バックリンクがブレッドクラムリンクに置き換わります。
- SlidingAnimation ノードを拡張し、Easing プロパティを EaseInOutElastic に設定します。これによって、アニメーションがスライディングメニューに設定されます。
- 〈OK〉をクリックして、C1Menu デザイナフォーム を閉じます。
- [F5]を押して、プロジェクトを実行します。プロジェクトは次のような表示になります。

メニューの上部の「オプションの選択」テキストはプレースホルダです。これは、メニューをナビゲートしたときにブレッドクラムリンクが表示される場所です。
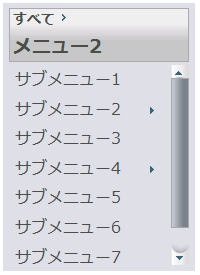
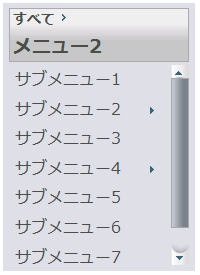
- [メニュー2]をクリックします。伸縮アニメーションが新しいメニュー画面として表示領域にスライドインするのに気づきましたか?また、ブレッドクラムバーが[すべて] >[メニュー2]となっていることも確認します。

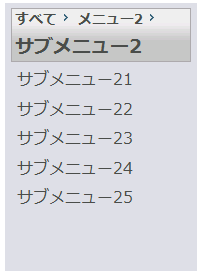
- [サブメニュー2]をクリックして、ブレッドクラムが[すべて] >[メニュー2]>[サブメニュー2]となることを確認します。[メニュー2]メニューに戻るには、[メニュー2]をクリックします。最上位メニューに戻るには、[すべて]をクリックします。