ソースビューで、CSS セレクタを使用して、C1Menu コントロールの外観をカスタマイズできます。
- ソースビューで、最初の
<asp:Content>タグセットを探します。次のタグを、CSS スタイルを挿入できる<asp:Content><asp:Content>タグの間に追加します。ソースビュー コードのコピー<style type="text/css"> </style> - 次の CSS セレクタを使用して、コントロールの一般的な外観を設定します。
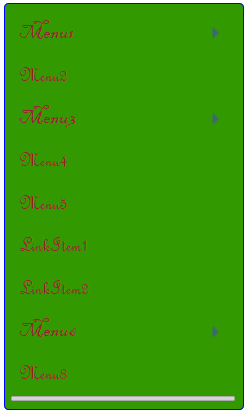
ソースビュー コードのコピー.wijmo-wijmenu {background: #339900; border-color: Blue; }を CSS セレクタの後に挿入します。これによって、緑色の背景が青色の枠線で設定されます。.wijmo-wijmenu-text {color: #992233; }を挿入して、コントロールのテキストの色を設定します。.wijmo-mijmenu-item {font-family: French Script MT; }と.wijmo-wijmenu-parent {font-family: Blackadder ITC; }を挿入して、メニュー項目と親メニュー項目のフォントを設定します。- [F5]を押して、プログラムを実行します。C1Menu コントロールの外観に加えた変更に注意してください。次の図のようになります。親メニュー項目と通常メニュー項目が異なるフォントスタイルで表示されることに注意してください。