C1Menu では、CSS セレクタを使用してリンクの外観をカスタマイズできます。このトピックでは、CSS セレクタを使用してマウスホバー時のリンクをカスタマイズする方法を学びます。
- ソースビューで、最初の
<asp:Content>タグセットを探します。次のタグを、CSS スタイルを挿入できる<asp:Content><asp:Content>タグの間に追加します。ソースビュー コードのコピー<style type="text/css"> </style> - 次の CSS セレクタを使用して、コントロールの一般的な外観を設定します。
ソースビュー コードのコピー.wijmo-wijmenu a.wijmo-wijmenu-link:hover
{
font-family:Calibri; background: Pink; border-color: green; border-style: solid;
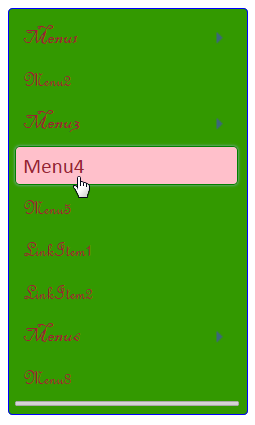
} - [F5]を押して、プログラムを実行します。メニュー項目の1つにホバーします。次のような図になります。