このトピックでは、クライアント側コントロールを使用して、項目を C1Menu に動的に追加する方法を例示します。
- ソースビューに移動し、次のマークアップを
<cc1:C1Menu>タグの間に挿入して、メニューに移植します。ソースビュー コードのコピー<Items>
<cc1:c1menuitem runat="server" text="メニュー項目">
</cc1:c1menuitem>
<cc1:c1menuitem runat="server" separator="true">
</cc1:c1menuitem>
<cc1:c1menuitem runat="server" text="垂直" value="DynamicOrientationItem">
<Items>
<cc1:C1MenuItem runat="server" Text="メニュー項目">
</cc1:C1MenuItem>
<cc1:C1MenuItem runat="server" Text="メニュー項目">
</cc1:C1MenuItem>
<cc1:C1MenuItem runat="server" Text="メニュー項目">
</cc1:C1MenuItem>
<cc1:C1MenuItem runat="server" Text="メニュー項目">
</cc1:C1MenuItem>
<cc1:C1MenuItem runat="server" Text="メニュー項目">
</cc1:C1MenuItem>
</Items>
</cc1:c1menuitem>
<cc1:c1menuitem runat="server" text="メニュー項目">
</cc1:c1menuitem>
<cc1:c1menuitem runat="server" text="メニュー項目">
</cc1:c1menuitem>
</Items - 終了タグ
</Items>の後に、次のマークアップを挿入して、add と remove 関数を制御するボタンを作成します。ソースビュー コードのコピー<fieldset>
<legend>関数の削除</legend>
<label for="tbSelector">
セレクタ:</label>
<input type="text" />
<label for="tbIndex">
インデックス:</label>
<input type="text" />
<input type="button" value="削除" onclick="remove()" />
</fieldset>
<fieldset>
<legend>関数の追加</legend>
<label for="tbItem">
項目:</label>
<input type="text" />
<label for="tbAddSelector">
セレクタ:</label>
<input type="text" />
<label for="tbAddIndex">
インデックス:</label>
<input type="text" />
<input type="button" value="追加" onclick="add()" /> </fieldset> - 次のスクリプトを挿入して、ボタンを初期化します。
ソースビュー コードのコピー<script type="text/javascript">
function remove() {
var index, selector;
if ($("#tbIndex").val() != "" && !isNaN($("#tbIndex").val())) {
index = parseInt($("#tbIndex").val());
}
if ($("#tbSelector").val() !== "") {
selector = $("#tbSelector").val();
}
if (!selector && index != undefined) {
selector = index;
index = null;
}
$("#<%= Menu1.ClientID %>").c1menu("remove", selector, index);
}
function add() {
var index, selector, item;
item = $("#tbItem").val();
if ($("#tbAddIndex").val() != "" && !isNaN($("#tbAddIndex").val())) {
index = parseInt($("#tbAddIndex").val());
}
if ($("#tbAddSelector").val() !== "") {
selector = $("#tbAddSelector").val();
}
if (!selecotr && index != undefined) {
selector = index;
index = null;
}
$("#<%= Menu1.ClientID %>").c1menu("add", item, selector, index);
}
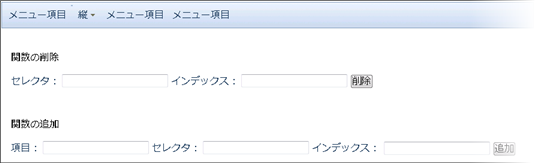
</script> - [F5]を押して、プログラムを実行します。C1Menu コントロールは、次の図のようになります。