このレッスンでは、C1Menu にサイトマップデータを移植する方法を例示します。
サイトマップを作成して、それを C1Menu コントロールに連結するには、以下の手順を実行します。
- ソリューションエクスプローラ で、プロジェクト名を右クリックし、[新しい項目の追加]を選択します。
[新しい項目の追加]ダイアログボックスが表示されます。 - テンプレートのリストから[サイトマップ]を選択し、〈追加〉をクリックして、新しい Web.sitemap ページをプロジェクトに追加します。
次のような Web.sitemap ファイルのデフォルトソースコードが表示されます。ソースビュー コードのコピー<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="" title="" description="">
<siteMapNode url="" title="" description="" />
<siteMapNode url="" title="" description="" />
</siteMapNode>
</siteMap> - この Web.sitemap ファイルのデフォルトデータを、次のデータで置き換えます。
ソースビュー コードのコピー<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
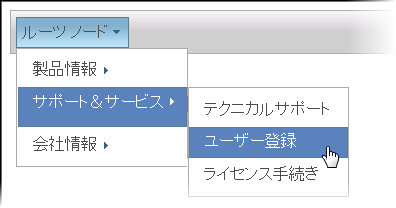
<siteMapNode url="RootNodeUrl" title="ルーツ ノード" description="Root Node" >
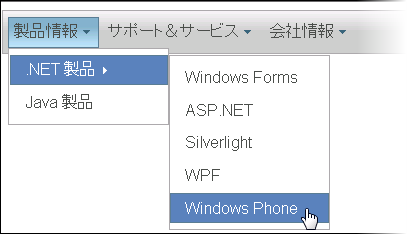
<siteMapNode url="" title="製品情報" description="製品情報" >
<siteMapNode url="" title=".NET 製品" description=".NET 製品">
<siteMapNode url="" title="Windows Forms" description="Windows Forms" />
<siteMapNode url="" title="ASP.NET" description="ASP.NET" />
<siteMapNode url="" title="Silverlight" description="Silverlight" />
<siteMapNode url="" title="WPF" description="WPF" />
<siteMapNode url="" title="Windows Phone" description="Windows Phone" />
</siteMapNode>
<siteMapNode url="" title="Java 製品" description="Java 製品" />
</siteMapNode>
<siteMapNode url="" title="サポート&サービス" description="サポート&サービス" >
<siteMapNode url="" title="テクニカルサポート" description="テクニカルサポート" />
<siteMapNode url="" title="ユーザー登録" description="ユーザー登録" />
<siteMapNode url="" title="ライセンス手続き" description="ライセンス手続き" />
</siteMapNode>
<siteMapNode url="" title="会社情報" description="会社情報">
<siteMapNode url="" title="概要" description="概要" />
<siteMapNode url="" title="ニュースリリース" description="ニュースリリース" />
<siteMapNode url="" title="お問合せ" description="お問合せ" />
</siteMapNode>
</siteMapNode>
</siteMap> - C1Menu コントロールのタスクメニューを開き、[データソースの選択]のドロップダウン矢印をクリックします。[新しいデータソース]を選択して、[データソース構成ウィザード]を開きます。
- [サイトマップ]を選択して、〈OK〉をクリックします
SiteMapDataSource1 がプロジェクトに追加されます。 - [F5]を押して、プロジェクトを実行します。次のことを確認します。
Web.sitemap ファイルのデータが C1Menu コントロールに反映されています。
コントロールが最上位ノードである ComponentOne で開くことを確認します。次の手順では、C1Menu の最上位ノードを削除して、第2階層のノードを表示させる方法を学びます。
- ブラウザを閉じて、プロジェクトに戻ります。
- デザインビューで、SiteMapDataSource を選択し、プロパティウィンドウで ShowStartingNode を False に設定します。
- [F5]を押して、プロジェクトを実行します。最上位ノードが削除されたことを確認します。