メニューを表示するボタンなどのトリガーと関連させて、コンテキストメニューを表示する位置をカスタマイズできます。
- C1Menu コントロールと一般的な Button コントロールをプロジェクトに追加します。
- ソースビューに切り替え、次のような記述になるようにマークアップを編集します。
ソースビュー コードのコピー<input type="button" value="click here" id="btn1" />
<cc1:C1Menu runat="server" ID="Menu1" Orientation="Vertical" Trigger="#btn1" TriggerEvent="Click">
<Animation Option=""></Animation>
<ShowAnimation Option=""></ShowAnimation>
<HideAnimation Option="">
<Animated Effect="fade"></Animated>
</HideAnimation>
<Items>
<cc1:C1MenuItem ID="C1MenuItem1" runat="server" Text="Breaking News">
</cc1:C1MenuItem>
<cc1:C1MenuItem ID="C1MenuItem2" runat="server" Text="Entertainment">
</cc1:C1MenuItem>
<cc1:C1MenuItem ID="C1MenuItem3" runat="server" Text="Finance">
</cc1:C1MenuItem>
<cc1:C1MenuItem ID="C1MenuItem4" runat="server" Text="Food & Cooking">
</cc1:C1MenuItem>
<cc1:C1MenuItem ID="C1MenuItem5" runat="server" Text="Lifestyle">
<Items>
<cc1:C1MenuItem ID="C1MenuItem8" runat="server" Text="submenu"></cc1:C1MenuItem>
</Items>
</cc1:C1MenuItem>
<cc1:C1MenuItem ID="C1MenuItem6" runat="server" Text="News">
</cc1:C1MenuItem>
<cc1:C1MenuItem ID="C1MenuItem7" runat="server" Text="Politics">
</cc1:C1MenuItem>
<cc1:C1MenuItem ID="C1MenuItem9" runat="server" Text="Sports">
</cc1:C1MenuItem>
</Items>
</cc1:C1Menu>C1Menu コントロールのクリックイベントとトリガープロパティが設定されていることに注意してください。
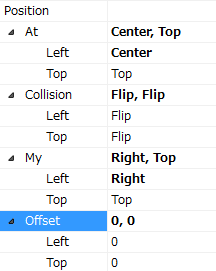
- デザインビューに戻り、C1Menu コントロールをクリックして、コントロールプロパティをプロパティウィンドウに表示します。下方へスクロールして、Position プロパティを見つけ、次の図のようにオプションを設定します。

- アプリケーションを実行すると、Button コントロールが表示されます。ボタンをクリックすると、コンテキストメニューがプロパティで指定した位置に表示されます。