デザインビューでのテーマの変更
以下の手順を実行します。
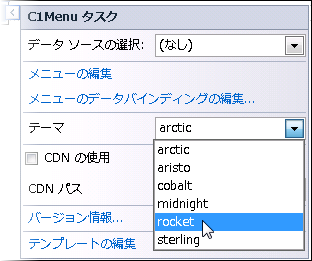
- C1Menu のスマートタグ(
 )をクリックして、[C1Menu タスク]メニューを開きます。
)をクリックして、[C1Menu タスク]メニューを開きます。 - [テーマ]のドロップダウン矢印をクリックして、リストからテーマを選択します。この例では、rocket を選択します。

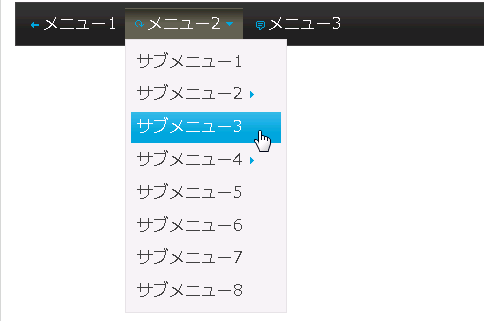
rocket テーマが C1Menu コントロールに適用されます。
ソースビューでのテーマの変更
ソースビューで C1Menu のテーマを変更するには、VisualStyle="rocket" を <cc1:C1Menu> タグに追加して、次のような記述にします。
| ソースビュー |
コードのコピー
|
|---|---|
| <cc1:C1Menu runat="server" Theme="rocket"/> | |
コードによるテーマの変更
以下の手順を実行します。
- 次の名前空間をプロジェクトにインポートします。
Visual Basic コードの書き方
Visual Basic コードのコピーImports C1.Web.Wijmo.Controls C# コードの書き方
C# コードのコピーusing C1.Web.Wijmo.Controls; -
Theme プロパティを設定する次のコードを、Page_Load イベントに追加します。
Visual Basic コードの書き方
Visual Basic コードのコピーC1Menu1.Theme = "rocket" C# コードの書き方
C# コードのコピーC1Menu1.Theme = "rocket"; - プログラムを実行します。
 このトピックは、次のことを示します。
このトピックは、次のことを示します。
次の図は、rocket テーマが設定された C1Menu コントロールを示しています。