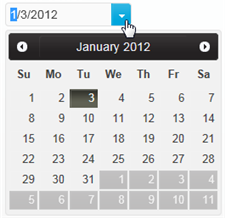
wijinputdate ウィジェットでは、日付ピッカーとして使用できるドロップダウンカレンダーを作成できます。この機能を活用するには、showTrigger オプションを true に設定します。MVC コントロールエクスプローラのライブデモで InputDate > DatePicker サンプル(http://demo.componentone.com/ASPNET/MVCExplorer/inputdate/DatePicker)を参照してください。
- ASP.NET MVC 4 Wijmo アプリケーション を作成します。
- ソリューションエクスプローラで、Views → Sharedフォルダを展開し、_Layout.cshtml をダブルクリックしてファイルを開きます。
- 次のマークアップをページの <body> タグ内に追加します。
ソースビュー コードのコピー<input type="text" id="textbox1" />
- 前の手順で追加した終了タグ </div> の後に、次の jQuery スクリプトを入力し、wijinputdate ウィジェットを初期化して、showTrigger オプションを設定します。
ソースビュー コードのコピー<script id="scriptInit" type="text/javascript"> $(document).ready(function () { $("#textbox1").wijinputdate( { showTrigger: true }); }); </script> - [F5]を押して、アプリケーションを実行します。ドロップダウン矢印をクリックすると、カレンダーが表示され、日付を選択できます。

関連トピック