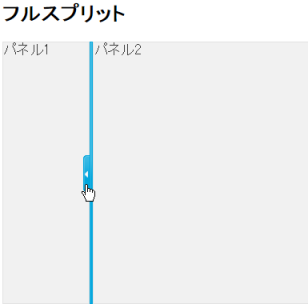
wijsplitter ウィジェットでは、ページ全体に引き伸ばされるフルサイズスプリッタを作成できます。 この機能を利用するには、単に fullSplit オプションを設定します。 Web サイト(http://demo.componentone.com/ASPNET/MVCExplorer/splitter/FullSplit)にアクセスし、MVC コントロールエクスプローラの Splitter > FullSplit サンプルのライブデモをご覧ください。
- ASP.NET MVC 4 Wijmo アプリケーション を作成します。
- ソリューションエクスプローラで、Views | Shared フォルダを展開し、_Layout.cshtml をダブルクリックしてファイルを開きます。
- 以下のマークアップをページの
<body>タグ内に追加します。ソースビュー コードのコピー<h2> フルスプリット</h2> <div class="main demo" style="height: 300px"> <!-- デモマークアップの開始 --> <div id="splitter"> <div> パネル1 </div> <div> パネル2 </div> </div> <!-- デモマークアップの終了 --> - 前の手順で追加した
</div>終了タグの後に、以下の jQuery スクリプトを入力し、wijsplitter ウィジェットを初期化して fullSplit オプションを true に設定します。<style>マークアップでは、スプリッタの高さと幅を設定します。ソースビュー コードのコピー<script id="scriptInit" type="text/javascript"> $(document).ready(function () { $("#splitter").wijsplitter({ orientation: "vertical", fullSplit: true }); }); </script> <style type="text/css"> #splitter { width: 300px; height: 300px; } </style> - [F5]を押して、アプリケーションを実行し、スプリッタをクリックします。

関連トピック