ポップアップカレンダーを作成するには、次のコードを使用します。
| ソースビュー |
コードのコピー
|
|---|---|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#calendar1").wijcalendar(
popupMode: true,
selectedDatesChanged: function () {
var selDate = $(this).c1calendar("getSelectedDate");
if (!!selDate) $("#popdate").val(selDate.toDateString());
}
});
$("#popdate").click(function () {
$("#calendar").wijcalendar("popup", {
of: $("#popdate"),
offset: '0 2'
});
})
});
</script>
<h2>ポップアップ</h2>
<div class="main demo">
<!-- デモマークアップの開始 -->
<div id="calendar"></div>
<label for="popdate">日付の選択:</label>
<input name="popdate" type="text" id="popdate" style="width: 180px;" />
<!-- デモマークアップの終了 -->
<div class="demo-options">
<!-- オプションマークアップの開始 -->
<!-- オプションマークアップの終了 -->
</div>
</div>
|
|
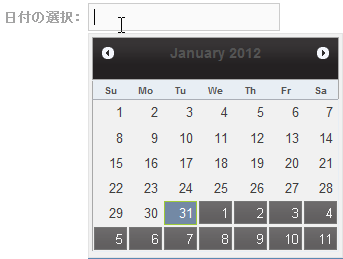
 このトピックの作業結果
このトピックの作業結果
テキストボックス内をクリックすると、テキストボックスの下にポップアップカレンダーが表示します。

関連トピック