ヘッダーのテキスト色とサイズを定義するには、以下のコードを使用します。
| ソースビュー |
コードのコピー
|
|---|---|
$("#wijcompositechart").wijcompositechart({
header: {
text: "機種の割合",
textStyle:{
fill:"#3300cc",
"font-size": "24pt"
}
},
|
|
 このトピックの作業結果
このトピックの作業結果
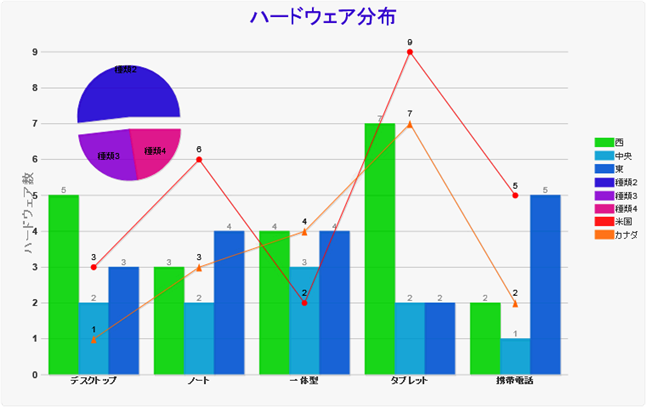
以下の図は、水色の前景色にしたグラフヘッダーを示しています。

関連トピック