以下のコードは、Hint オブジェクトを使用してラベル、x 値、および Y 値を表示するツールチップを作成する方法を示します。
| ソースビュー |
コードのコピー
|
|---|---|
hint: {
content: function () {
return this.data.lineSeries.label + '\n' +
this.x + '\n' + this.y + '';
},
contentStyle: {
"font-size": "10pt"
},
offsetY: -10
},
|
|
 このトピックは、次のことを示します。
このトピックは、次のことを示します。
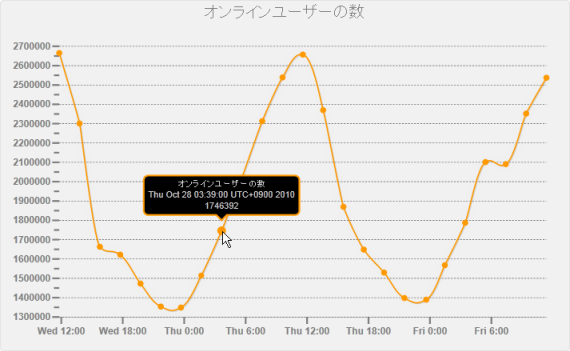
以下の図は、各データ系列ポイントにホバーしたときに表示されるツールチップを示しています。

関連トピック