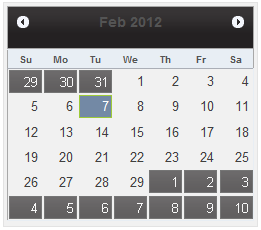
カレンダーの月の省略名と年を表示するには、次のように titleFormat オプションを「MMM yyyy」に設定します。
| ソースビュー |
コードのコピー
|
|---|---|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#calendar1").wijcalendar(
{ easing: "easeOutExpo", titleFormat: " MMM yyyy" }
);
});
</script>
<div class="main demo">
<!-- デモマークアップの開始 -->
<div id="calendar1"></div>
<!-- デモマークアップの終了 -->
<div class="demo-options">
<!-- オプションマークアップの開始 -->
<!-- オプションマークアップの終了 -->
</div>
</div>
|
|
 このトピックの作業結果
このトピックの作業結果
カレンダータイトルに、カレンダーの月の省略名と年が表示します。

関連トピック